Основным направлением деятельности компании является продажа оборудования для автосервисов, реставрация амортизаторов и других агрегатов, легковых, а также грузовых автомобилей.


Цель
Реализовать новый дизайн интернет-магазина, нацеленный на презентацию своей деятельности для бизнес-сегмента.
аудитория
Крупные автосервисы.
Мелкие автомастерские.
Физические лица.
Задачи проекта
Имиджевая
Создание современного дизайна сайта, соответствующего статусу компании.
Ориентация на b2b сегмент
Четкая ориентация на ожидания и потребности целевой аудитории сайта.
Информационная
Дать пользователю исчерпывающую информацию о товарах, компании, ее сфере деятельности и возможностях.

подготовка
к дизайну
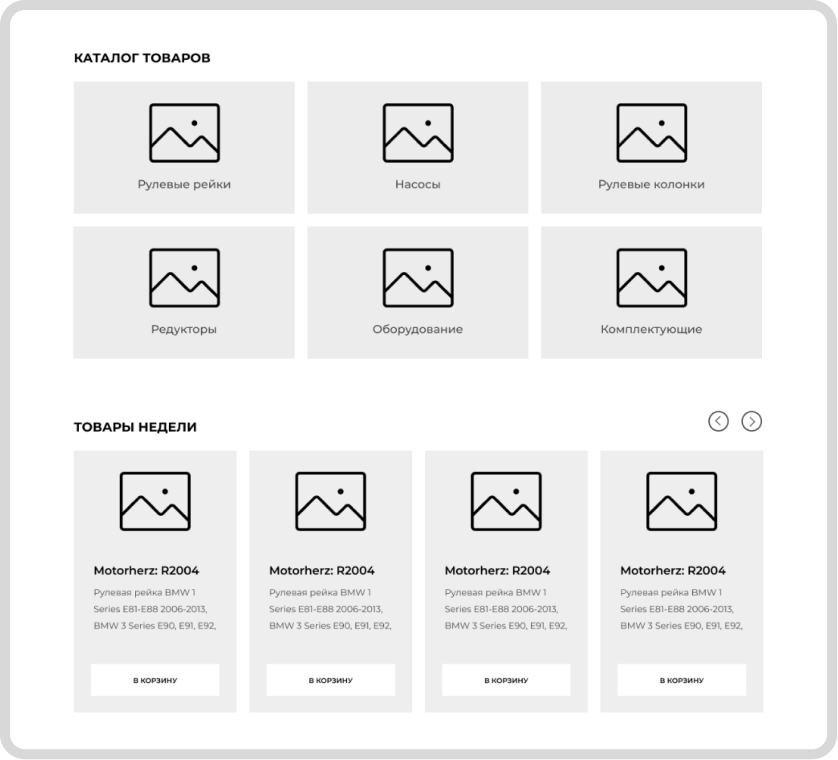
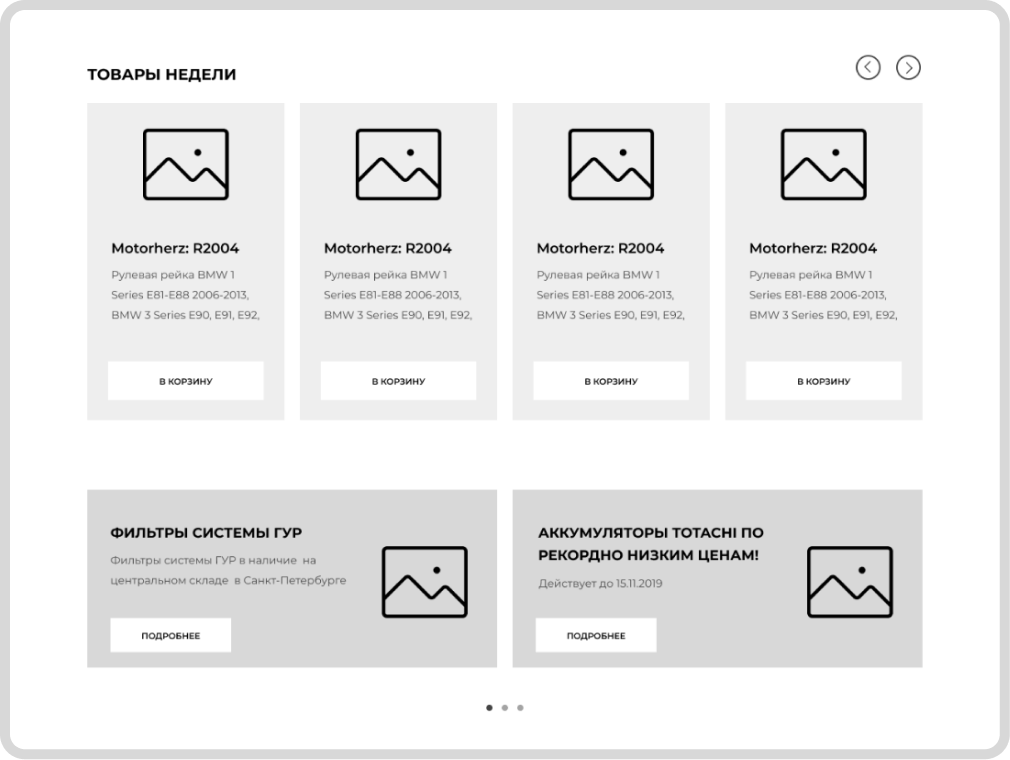
Этап прототипирования сайта является важнейшей составляющей, ведь именно хорошо продуманная структура позволяет пользователю без лишних усилий перемещаться по страницам сайта и быстро находить необходимую информацию, что в итоге повышает его лояльность.






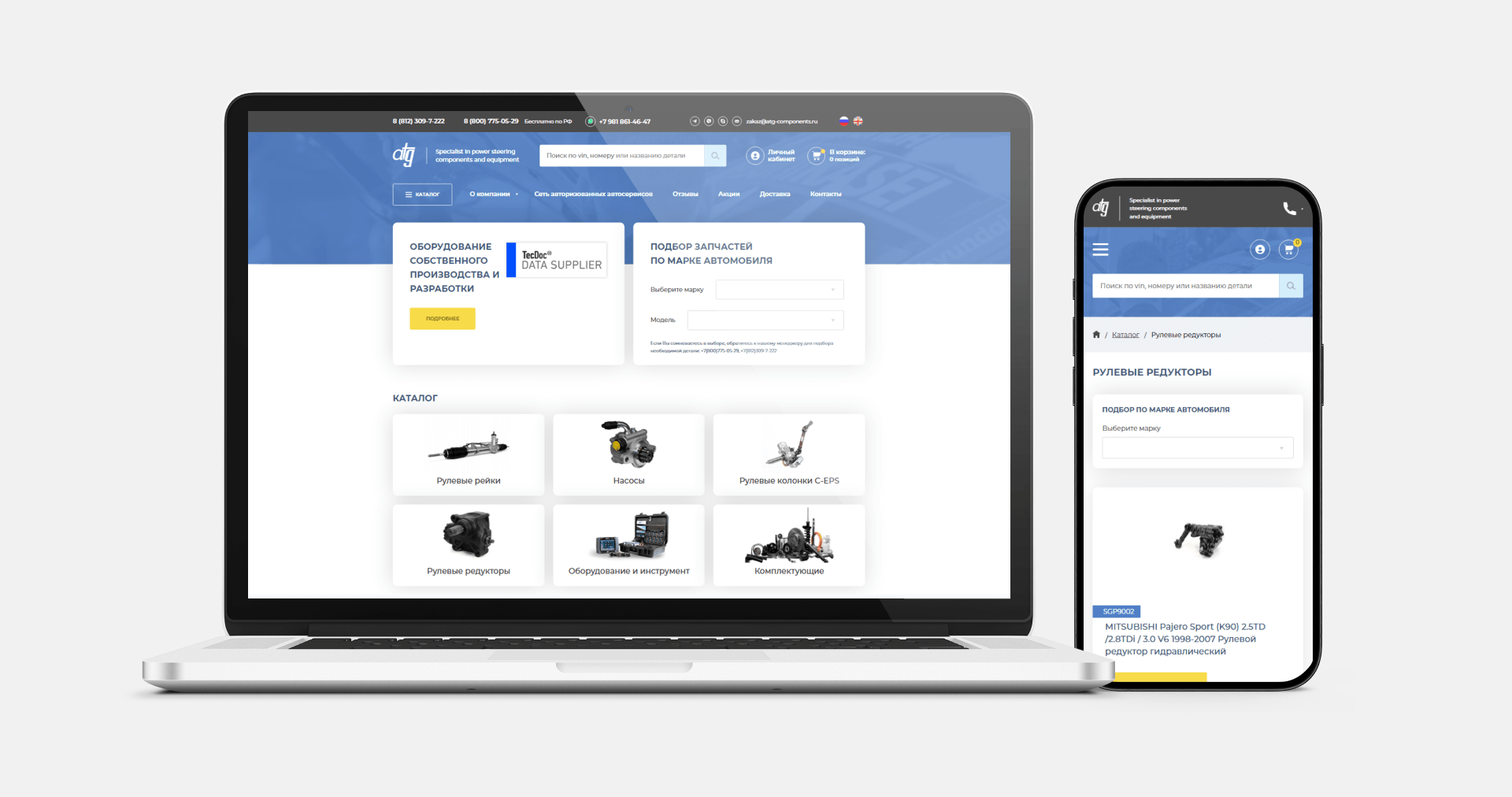
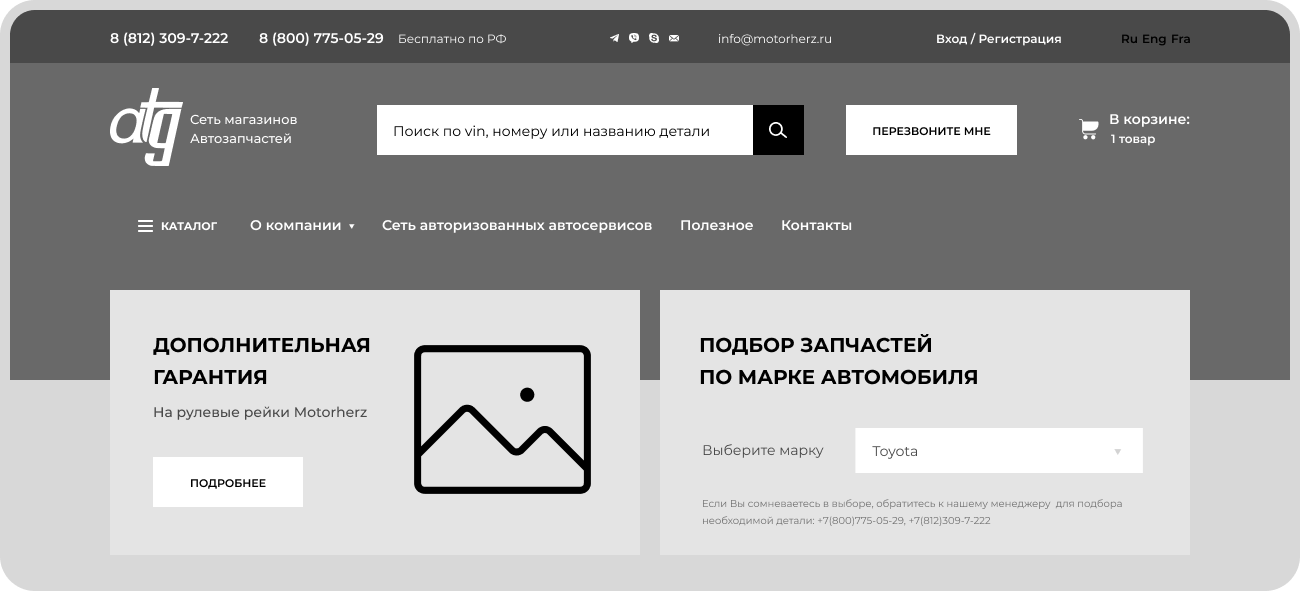
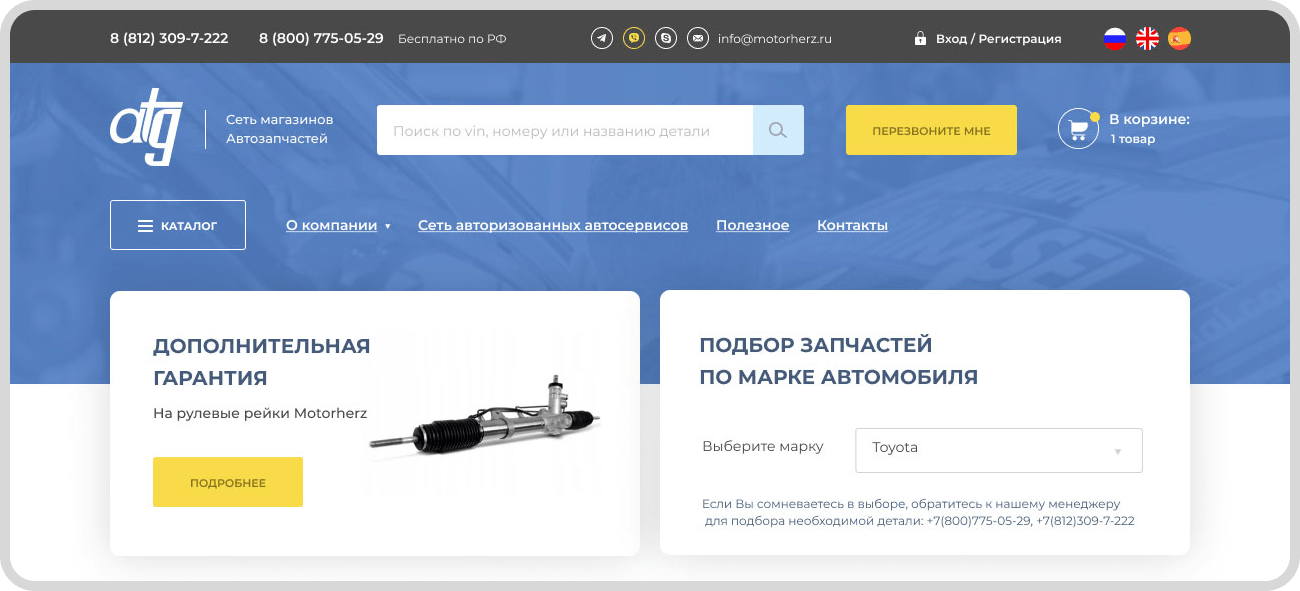
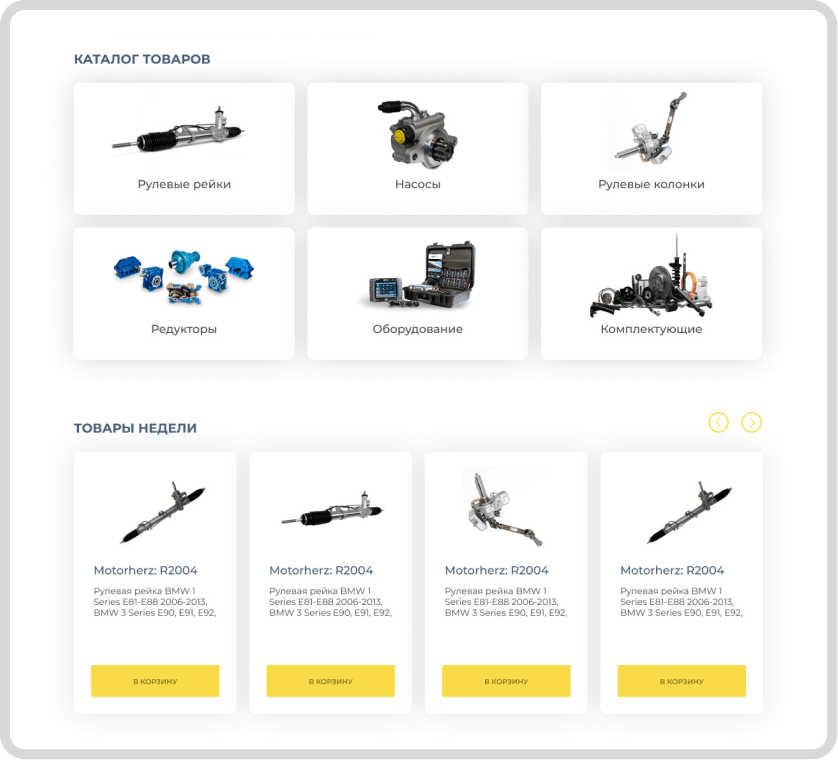
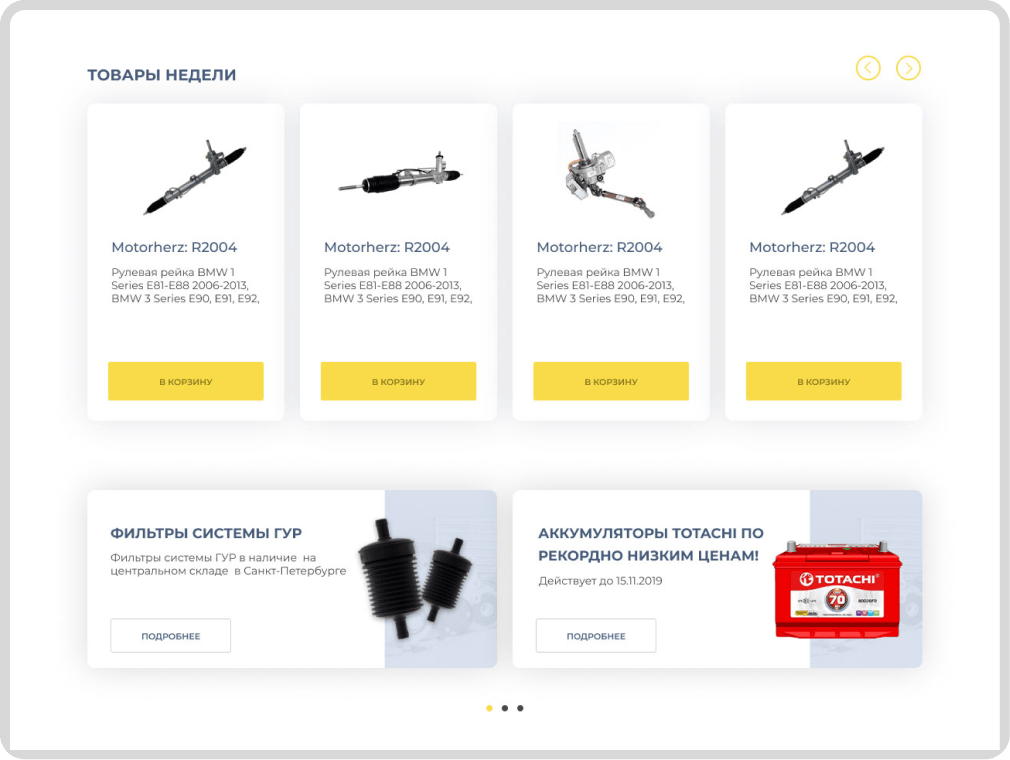
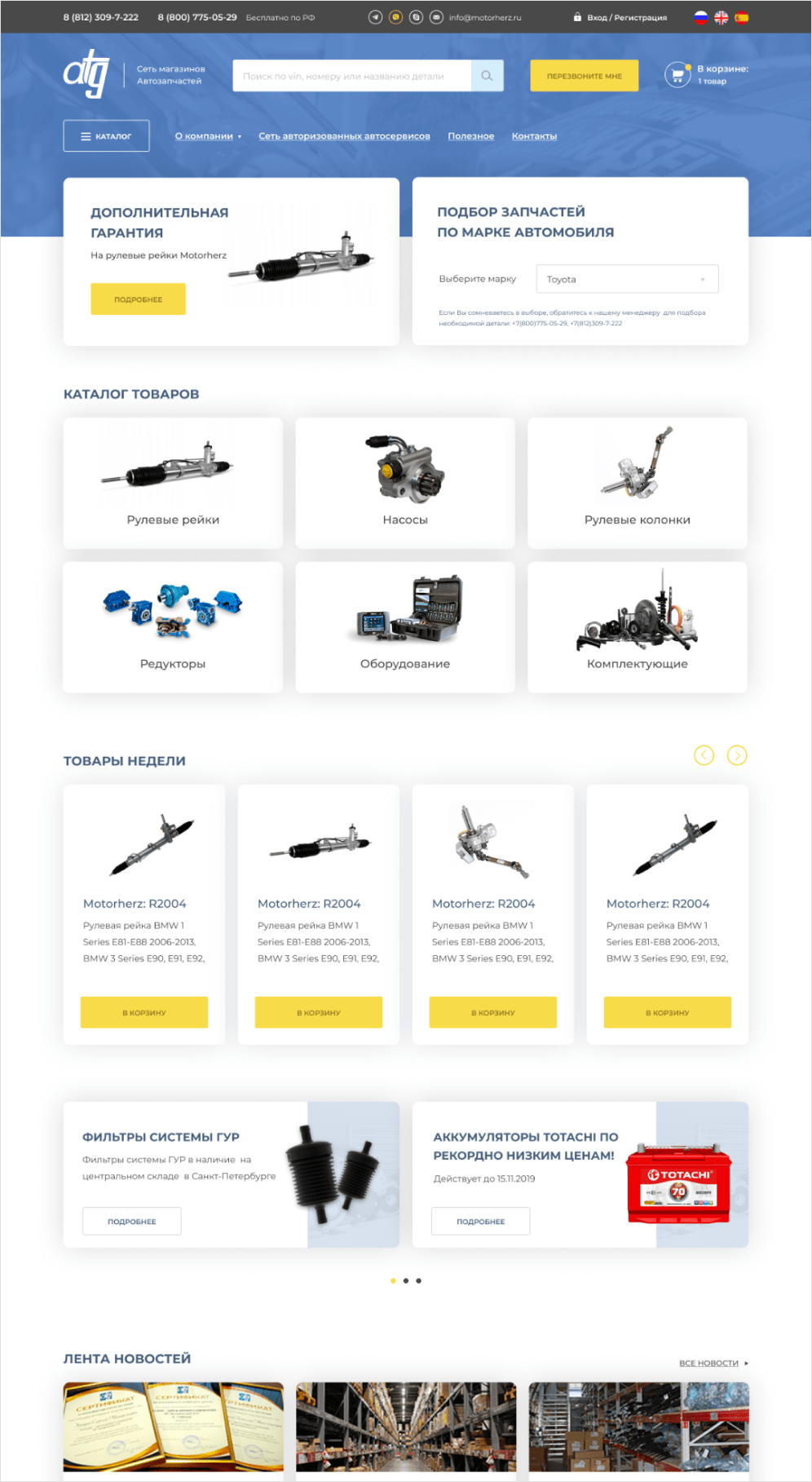
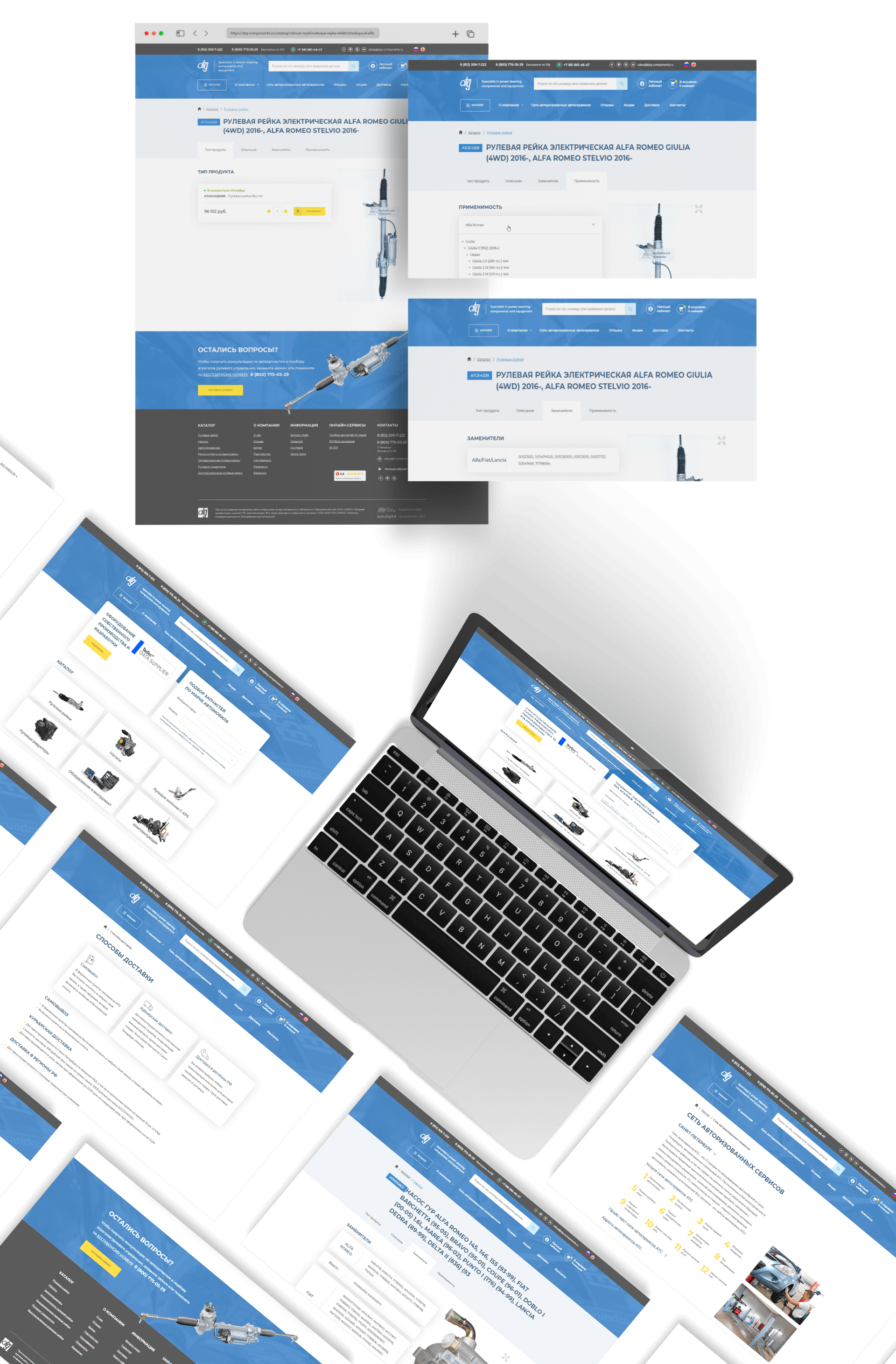
дизайн главной
Горизонтальный скроллинг — простое решение в создании презентационного эффекта «пролистывания»
На главной странице выведены наиболее популярные разделы сайта. В каталог товаров можно попасть как из меню, так и с главной страницы сайта.
Все подразделы наглядны и интуитивно понятны, в них можно попасть буквально с помощью двух кликов.


внедренный
функционал
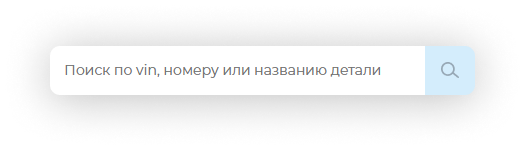
поиск по
кросскодам

- Поиск реализован таким образом, что пользователь.
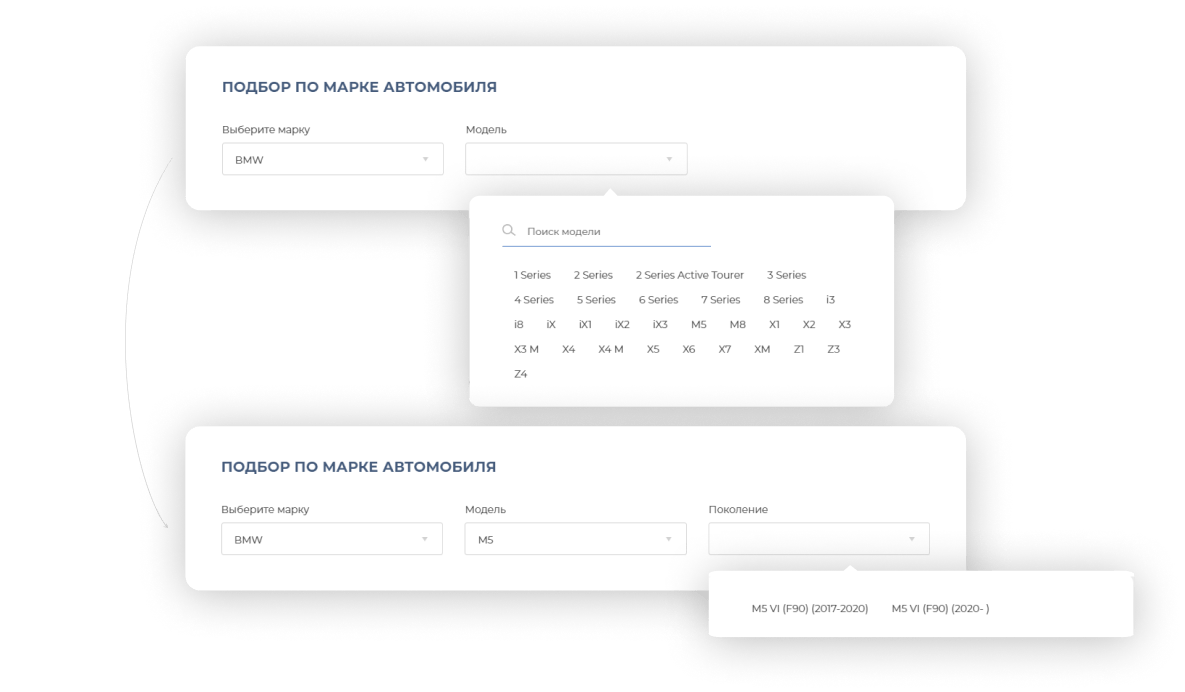
- Функциональный подбор с постепенной подгрузкой фильтров по маркам и моделям, вплоть до года выпуска и объема двигателя.
- В каждой запчасти есть вкладки применимость и заменители



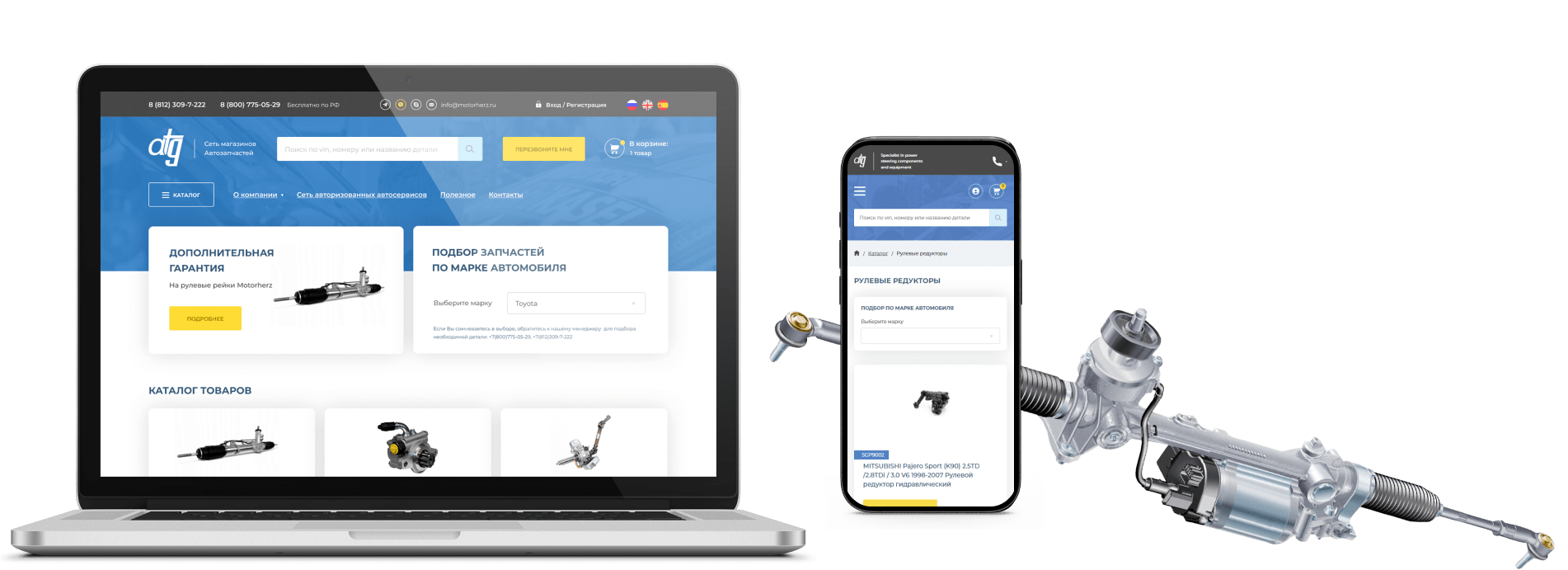
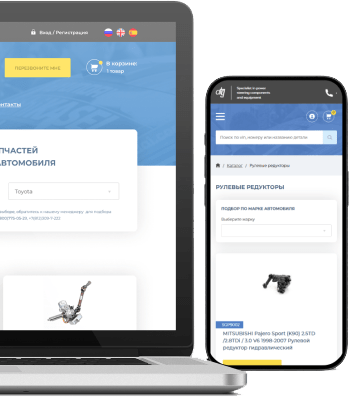
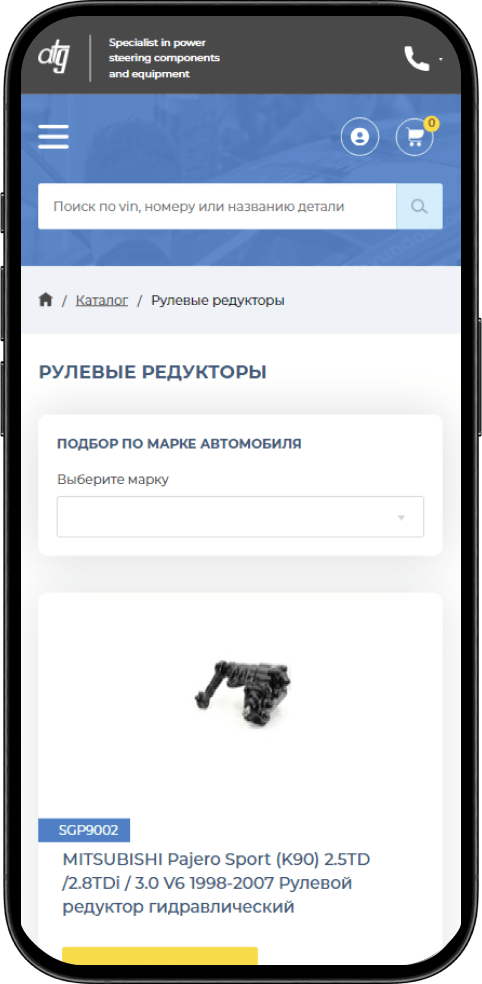
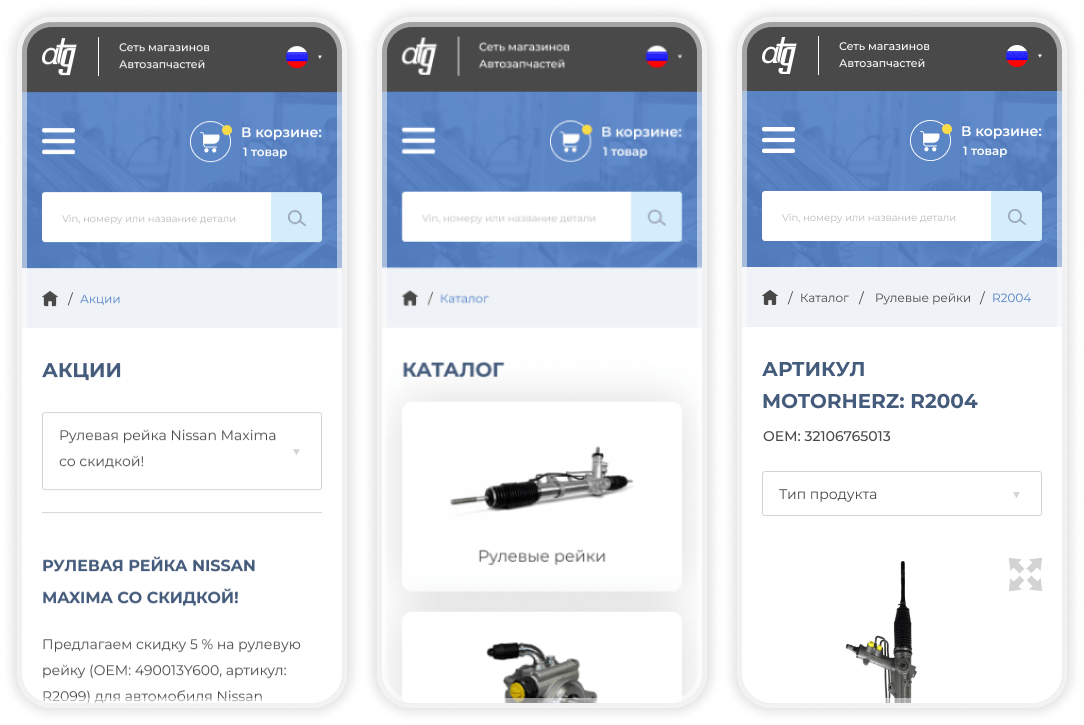
Все страницы мобильной версии сохранили полную функциональность сайта. Каждый блок приобрел наиболее удобное для использования на мобильном телефоне графическое решение.


что получилось
в итоге
Тщательно продумали структуру и функционал сайта
Изучили целевую аудиторию и разработали интерфейс, исходя из потребностей и целей пользователей
Разработали лаконичный дизайн
Дизайн сайта прост, но отлично решает задачи пользователей
Реализовали адаптивный сайт
Мобильный трафик в приоритете, поэтому мы использовали лучшие практики UX, чтобы сайтом можно было пользоваться с любого устройства
Подготовили сайт к продвижению
При разработке мы учли факторы SEO и запустили сайт, полностью готовый к продвижению