Компания «3 Компрессора» – крупнейший дилер промышленного оборудования на территории России и Казахстана: поставка компрессорного, пескоструйного и генераторного оборудования.
Также компания предоставляет весь спектр услуг: проектирование, монтаж, пуско-наладочные работы, обслуживание и ремонт оборудования.




Цель
Преумножить конверсии и увеличить online-продажи оборудования, а также разработать функциональный и конверсионный сайт с удобным фильтром подбора оборудования и современным дизайном
аудитория
Проживающие в России мужчины среднего возраста, двух возрастных категорий 25-34 и 35-54 года
Технические специалисты, собственники малого/среднего производства, инженеры
Задачи проекта
Универсальность
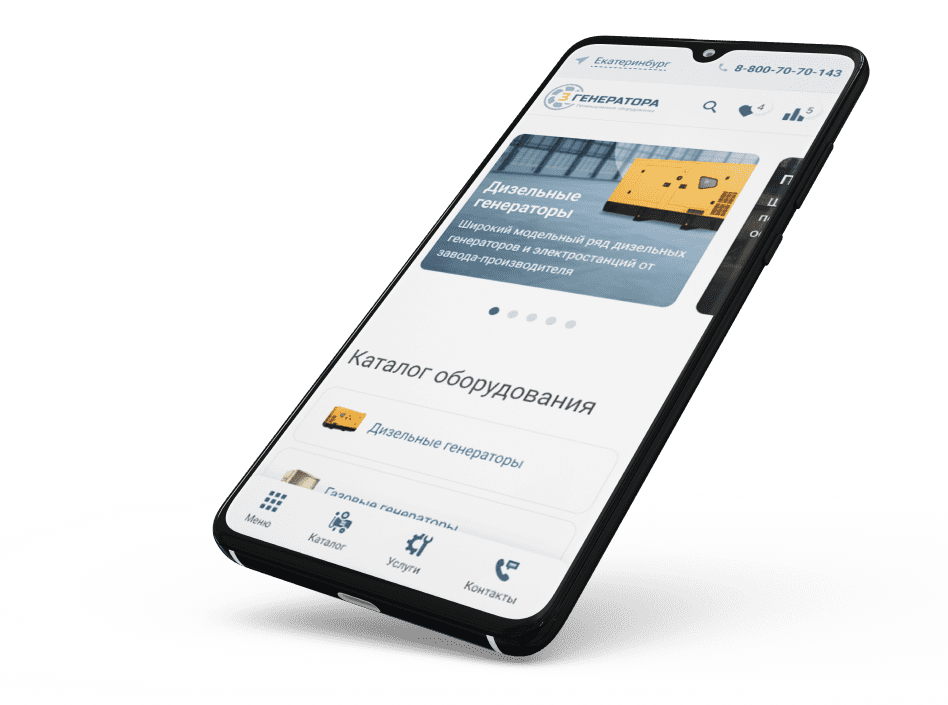
Одна из основных задач — разработать универсальное решение как для продажи компрессорного оборудования, так и для продажи генераторного оборудования(сайт «3 Генератора») с сохранением функционала.
Сайт должен иметь идентичную структуру и визуальные решения, подходящие для обеих направлений (компрессоров и генераторов)
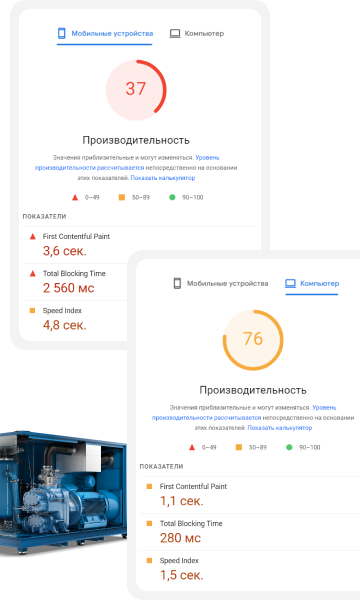
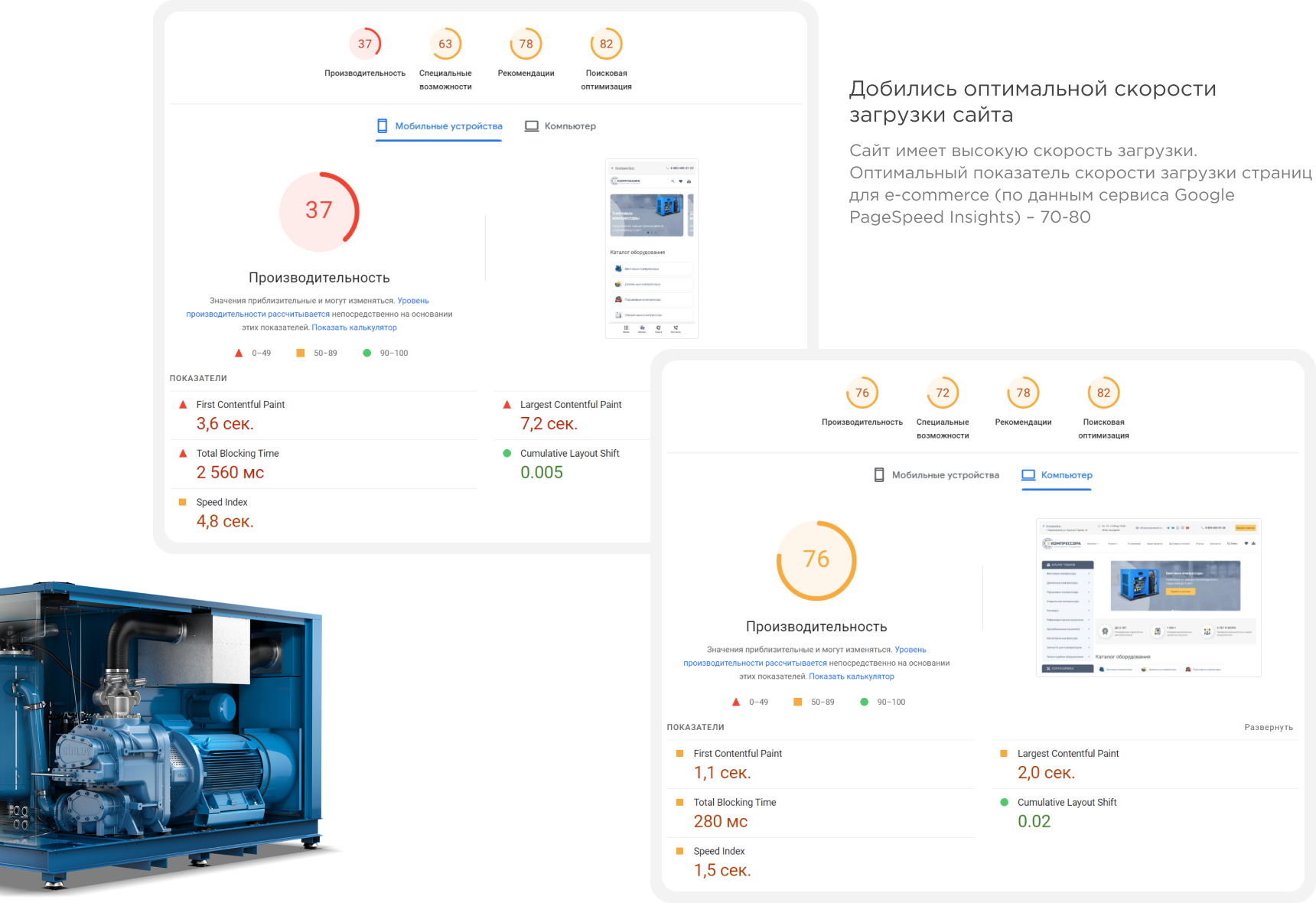
Скорость загрузки сайта
Сайт должен иметь высокую скорость загрузки. Оптимальный показатель скорости загрузки страниц для e-commerce (по данным сервиса Google PageSpeed Insights) – 70-80
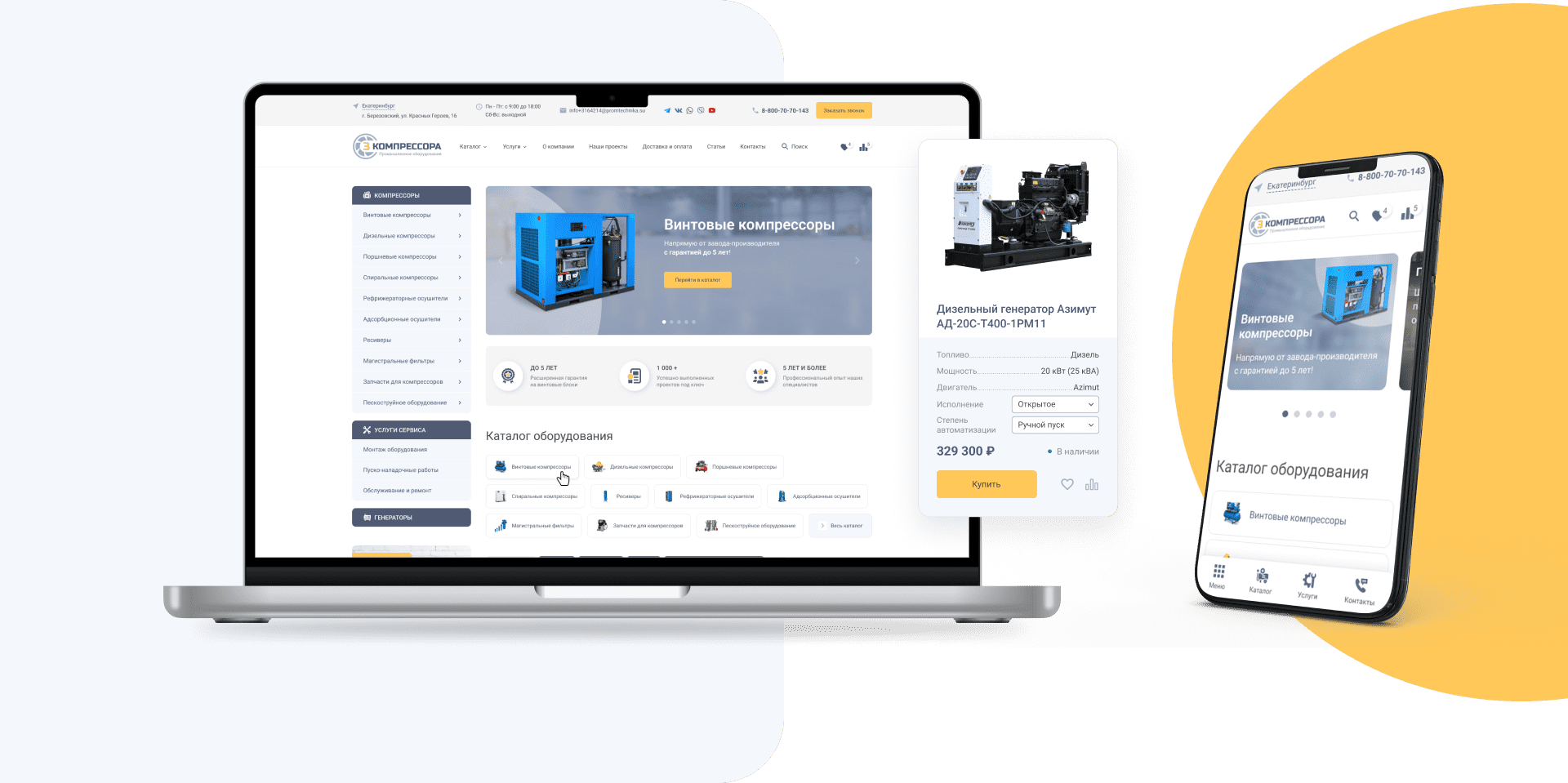
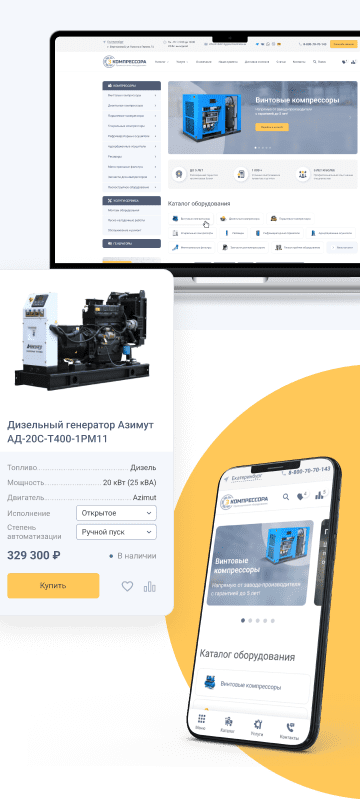
Адаптивность дизайна
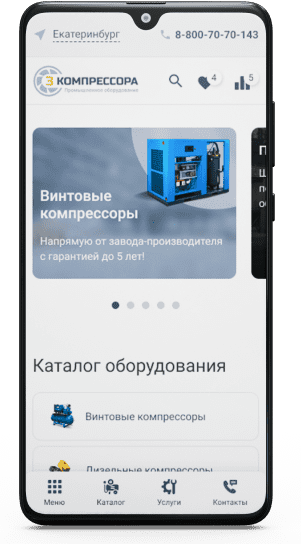
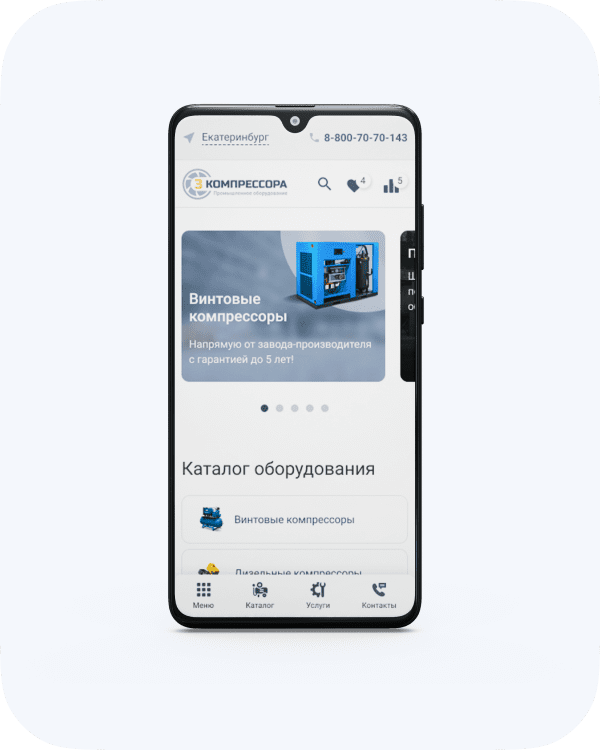
Тщательная проработка адаптивной версии сайта под мобильные устройства как наиболее приоритетные
акцент
на функционал
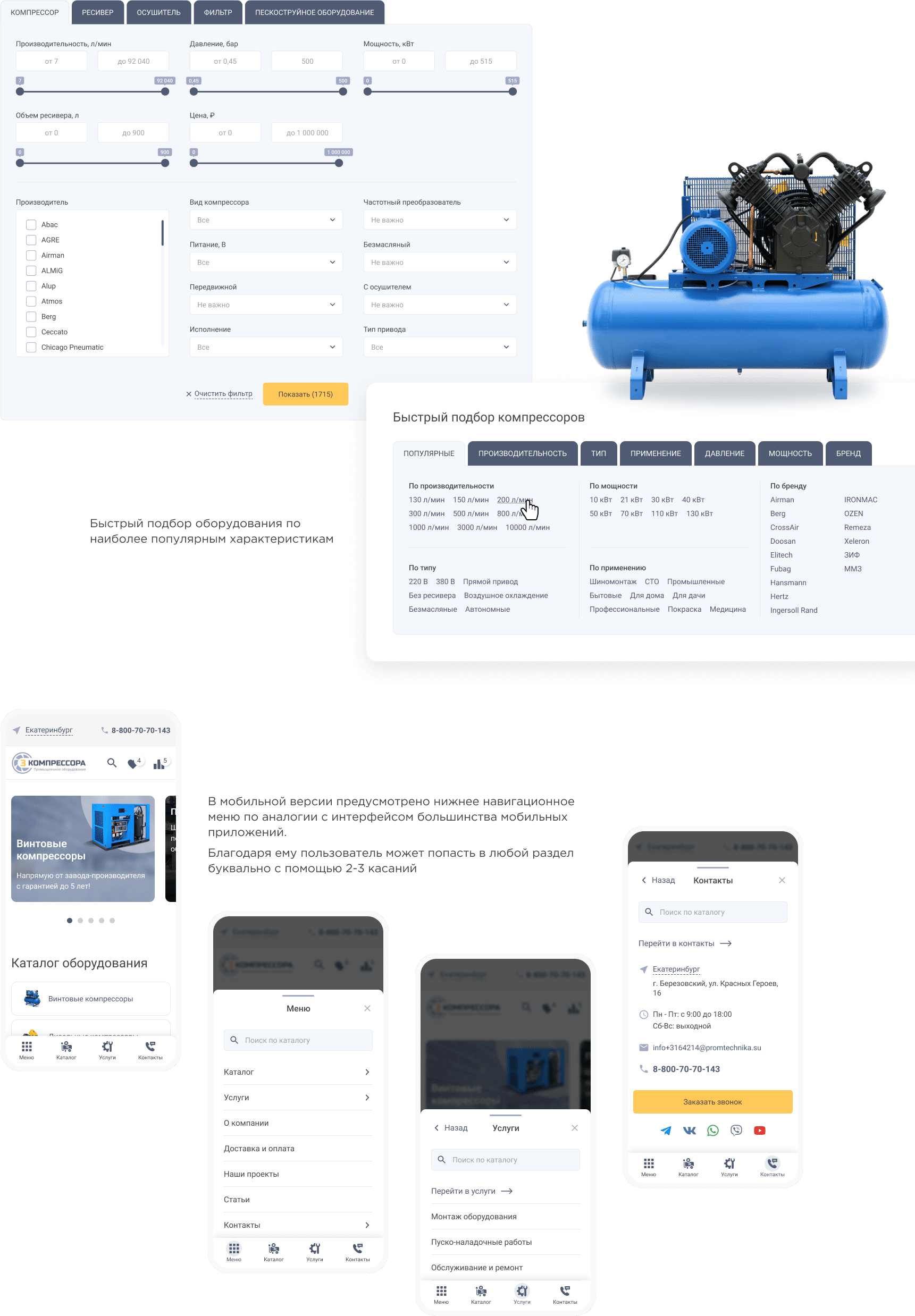
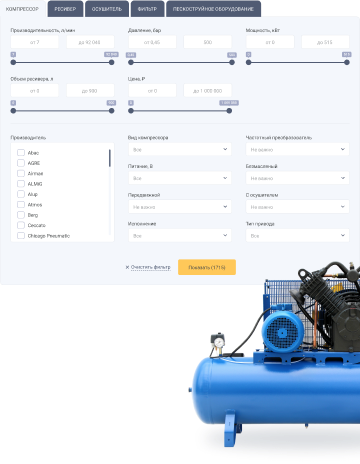
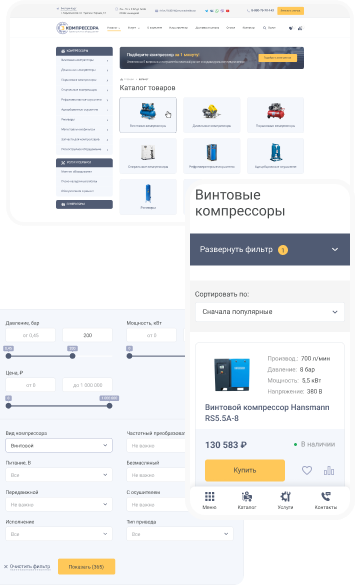
При разработке сайта мы сделали особый акцент на интерфейс подбора товаров – функциональный фильтр. Простой и понятный интерфейс дает возможность быстро подобрать оборудование в несколько кликов и на одном экране


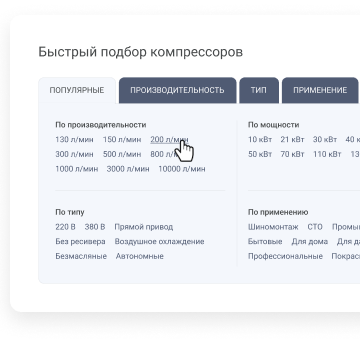
Быстрый подбор оборудования по наиболее популярным характеристикам

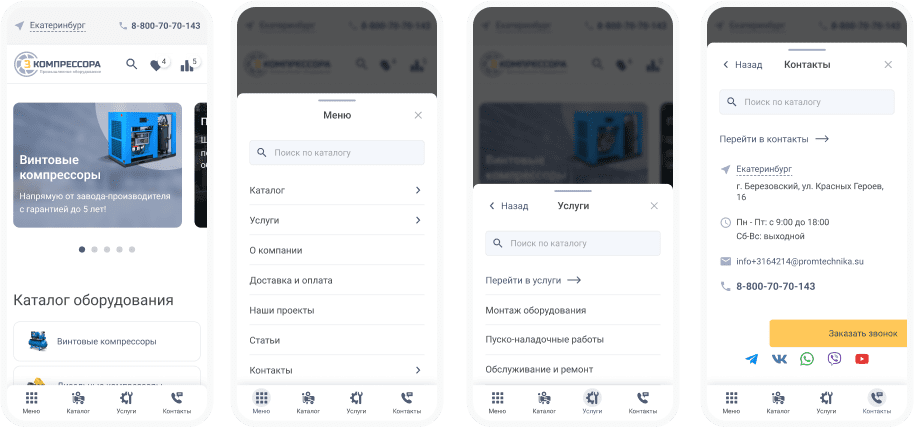
В мобильной версии предусмотрено нижнее навигационное меню по аналогии с интерфейсом большинства мобильных приложений.
Благодаря ему пользователь может попасть в любой раздел буквально с помощью 2-3 касаний



с чего
начинали
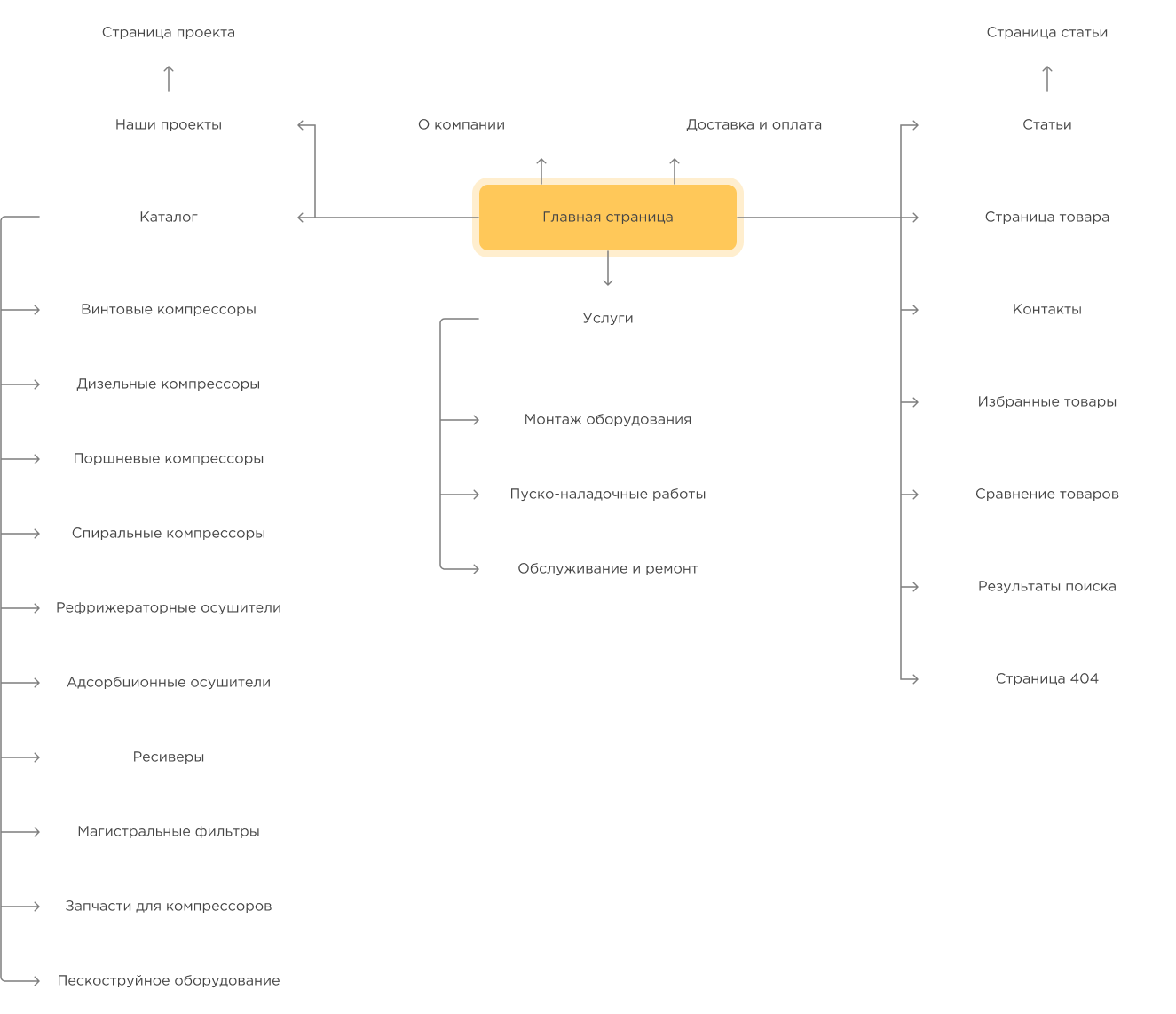
Продумали структуру, которая позволяет пользователю без лишних усилий перемещаться по страницам сайта и быстро находить необходимую информацию

На этапе проектирования разработали
прототип главной страницы с учетом
целевой аудитории пользователей

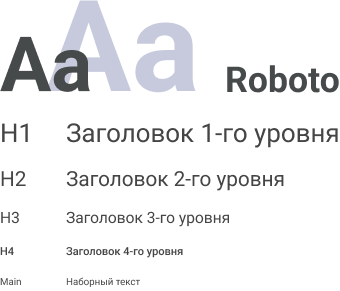
типографика
и дизайн
Одна из основных целей – высокая скорость загрузки сайта.
Исходя из этого выбрали шрифт Roboto, так как он является одним из самых популярных шрифтов в вебе, а для большинства мобильных устройств – системным шрифтом


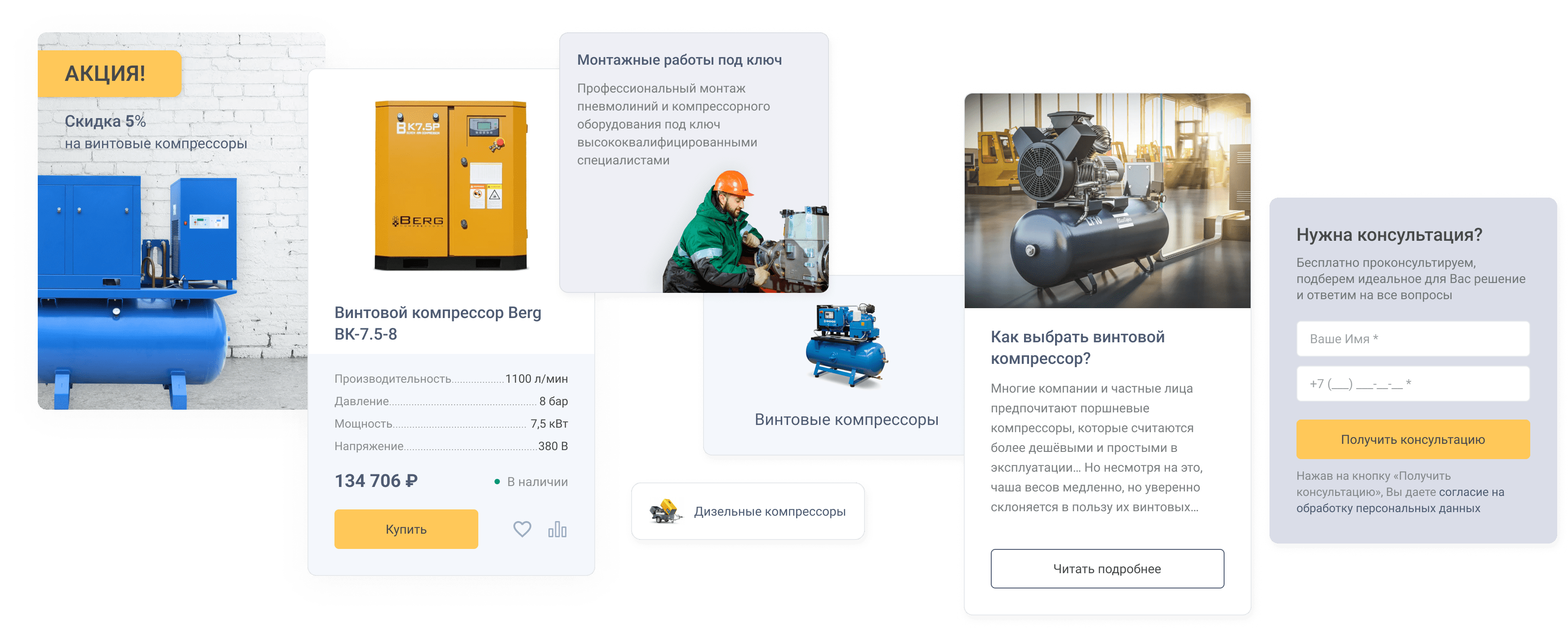
Цветовую схему выбрали с учетом трендовых пастельных тонов. Такие цвета не утомляют пользователя при долгом нахождении на сайте.
Основная палитра сайта – оттенки синего. С точки зрения психологии цвета – синий вызывает доверие, а в технике ассоциируется с надежностью и уверенностью.
Акцентный цвет – спокойный желтый, как наиболее контрастный к синему


Дизайн карточек со скругленными углами облегчает восприятие информации.
Скругленные углы делают интерфейс функционального сайта более дружелюбным и безопасным.
Кроме того, карточки со скруглениями являются удобными контейнерами для информации, поскольку направляют взгляд к центру прямоугольника

разработали
логотип
Для возникновения необходимого ассоциативного ряда за основу логотипа взяли самую узнаваемую часть компрессорного оборудования – лопасть






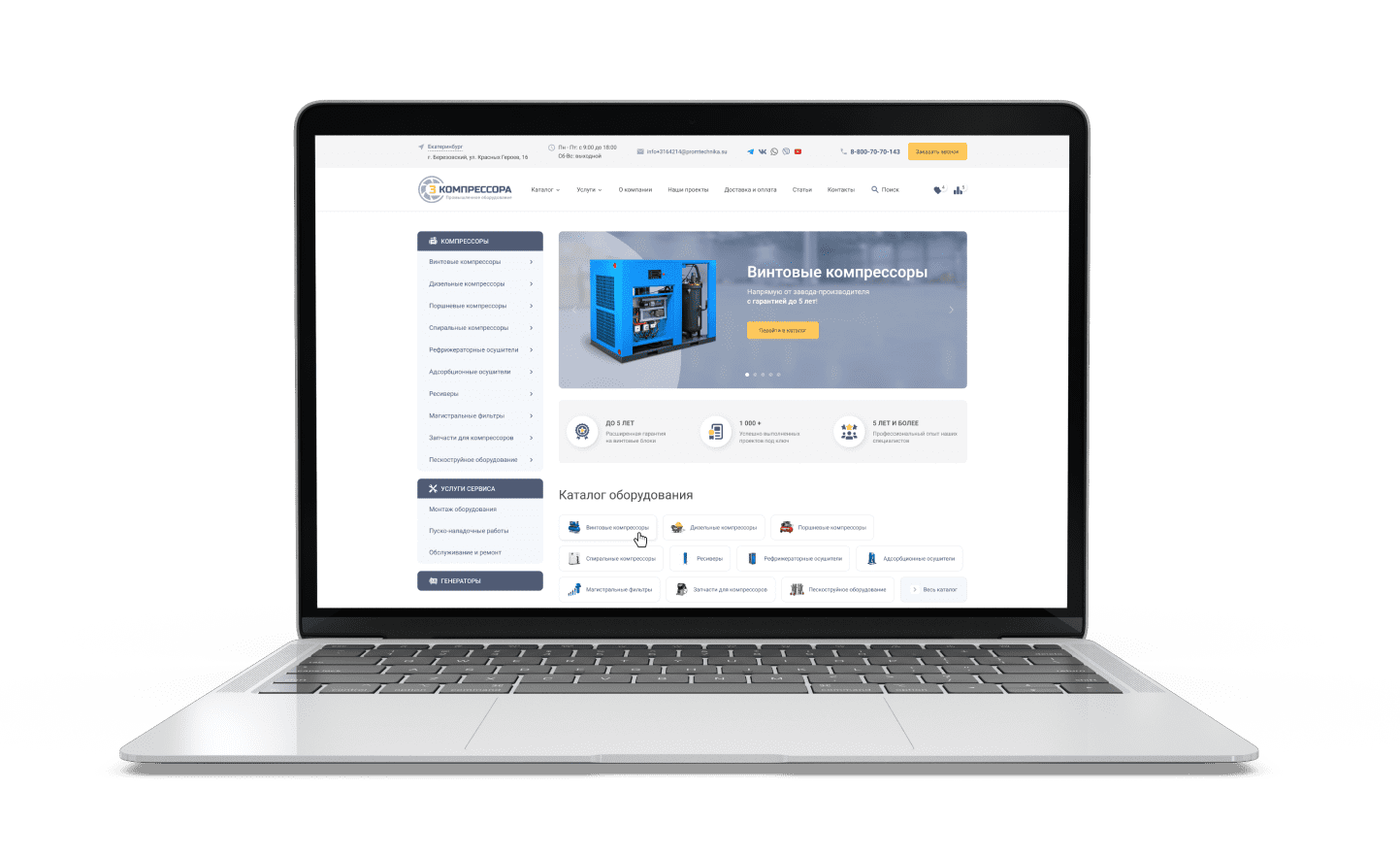
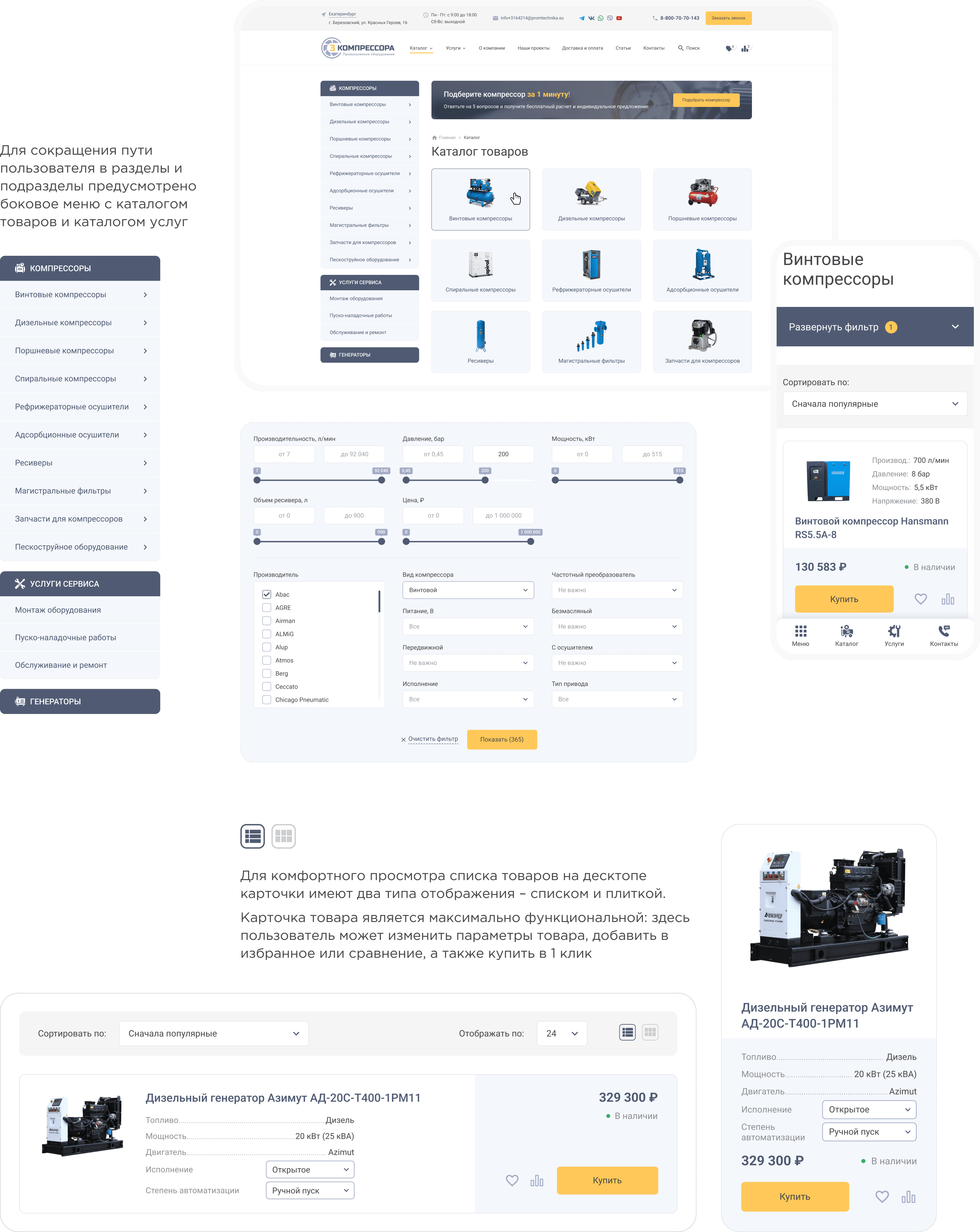
каталог товаров
Каталог товаров представлен с учетом лучших практик e-commerce и включает в себя:
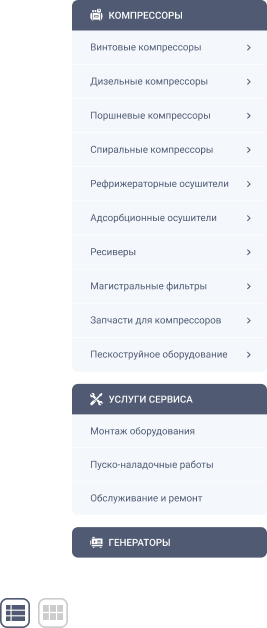
- боковое меню
- карточки подразделов
- фильтр подбора
- карточки товаров с конверсионными элементами
- лидогенерирующие формы обратной связи

Для сокращения пути пользователя в разделы и подразделы предусмотрено боковое меню с каталогом товаров и каталогом услуг

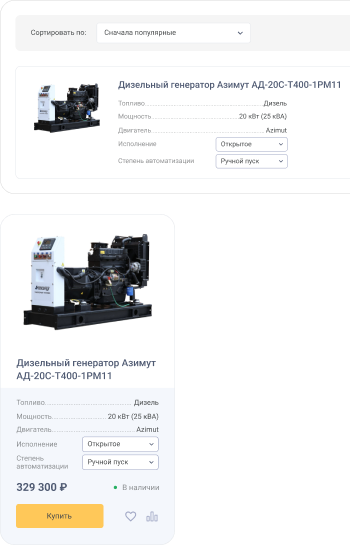
Для комфортного просмотра списка товаров на десктопе карточки имеют два типа отображения – списком и плиткой.
Карточка товара является максимально функциональной: здесь пользователь может изменить параметры товара, добавить в избранное или сравнение, а также купить в 1 клик


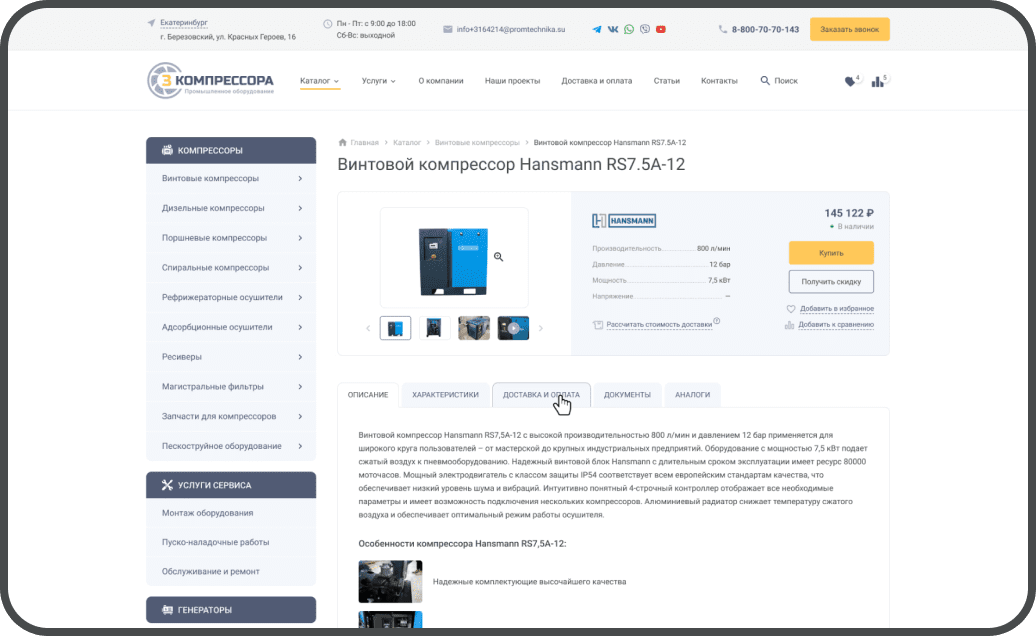
страница
товара
Основные вкладки на странице товара предоставляют пользователю подробную информацию о товаре. Помимо основной информации пользователь может посмотреть аналоги оборудования не покидая страницу.
Страница также сопровождается лидогенерирующими формами


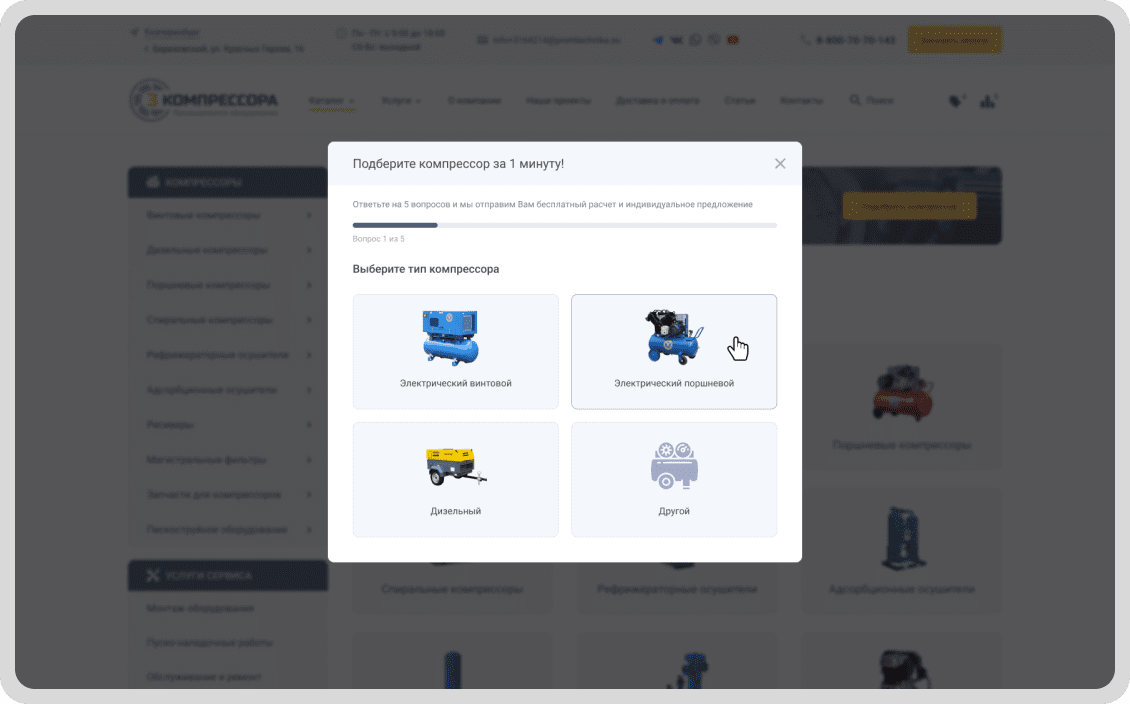
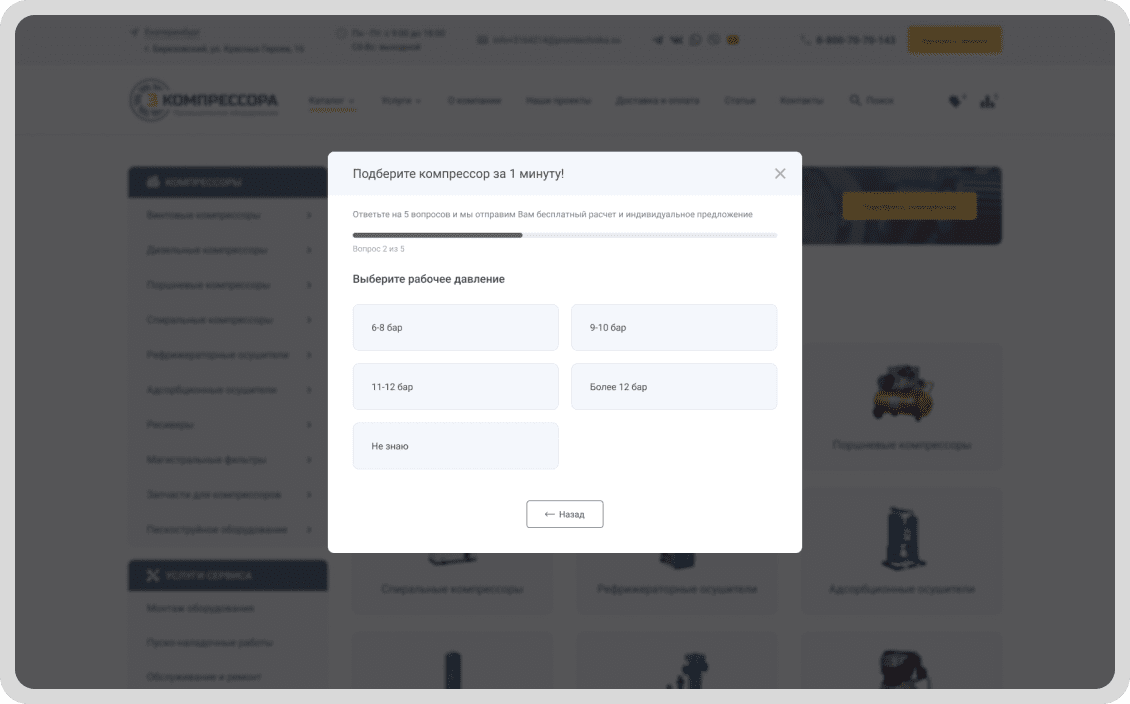
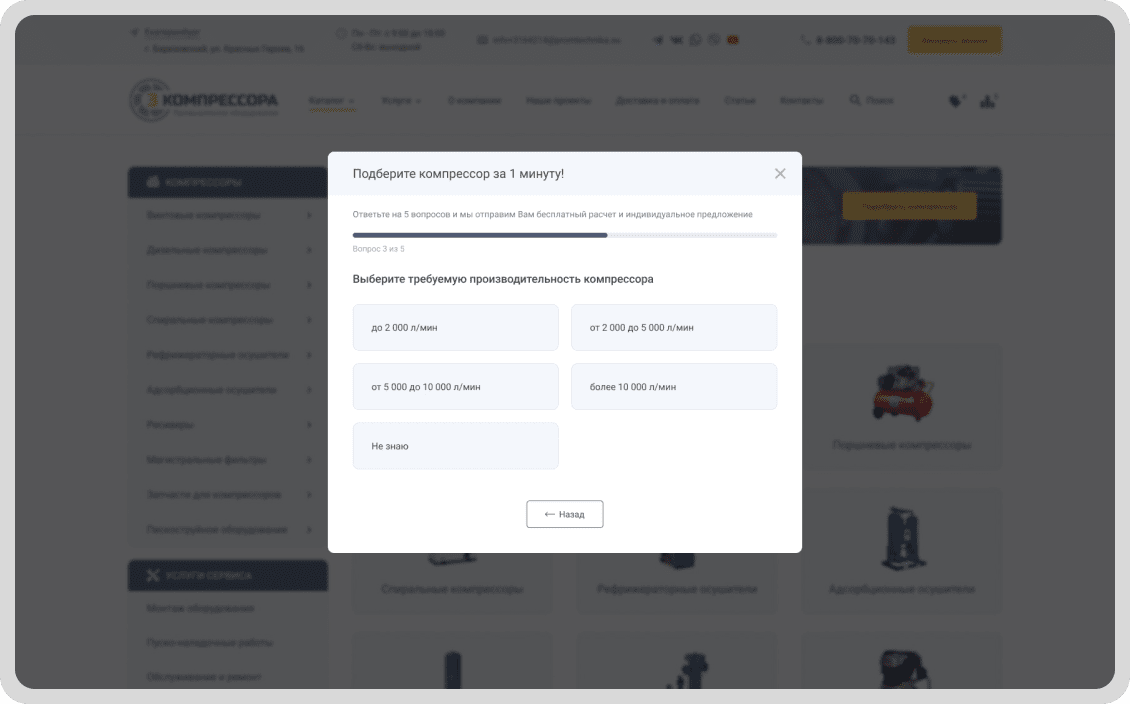
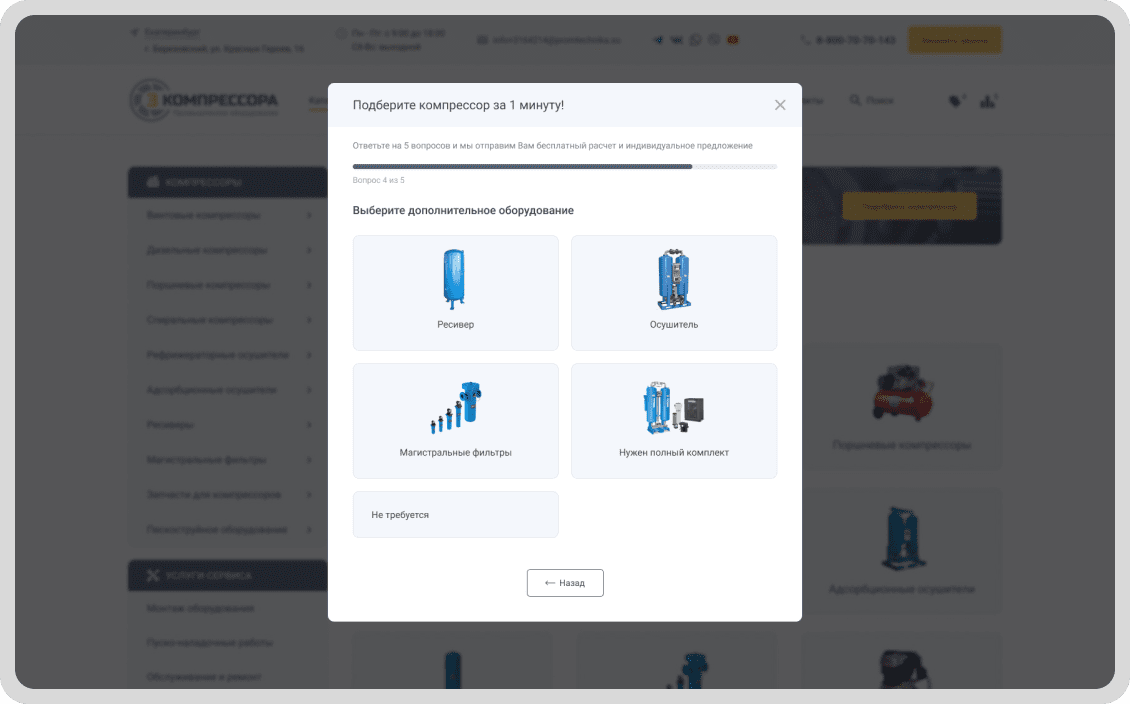
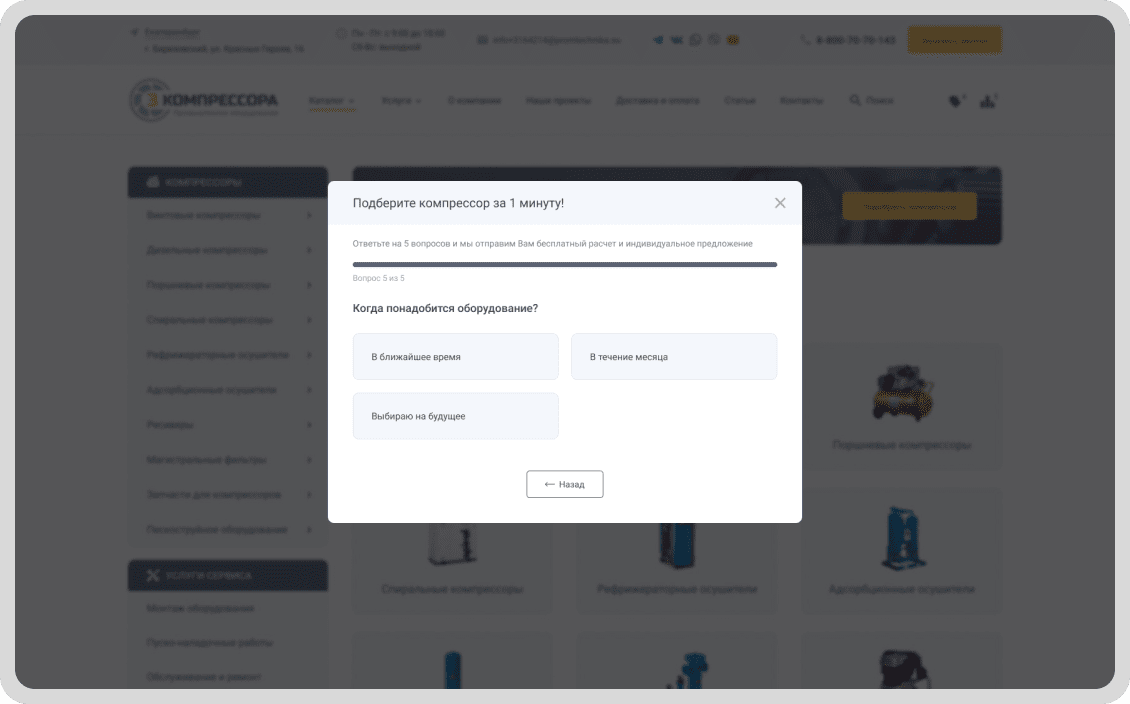
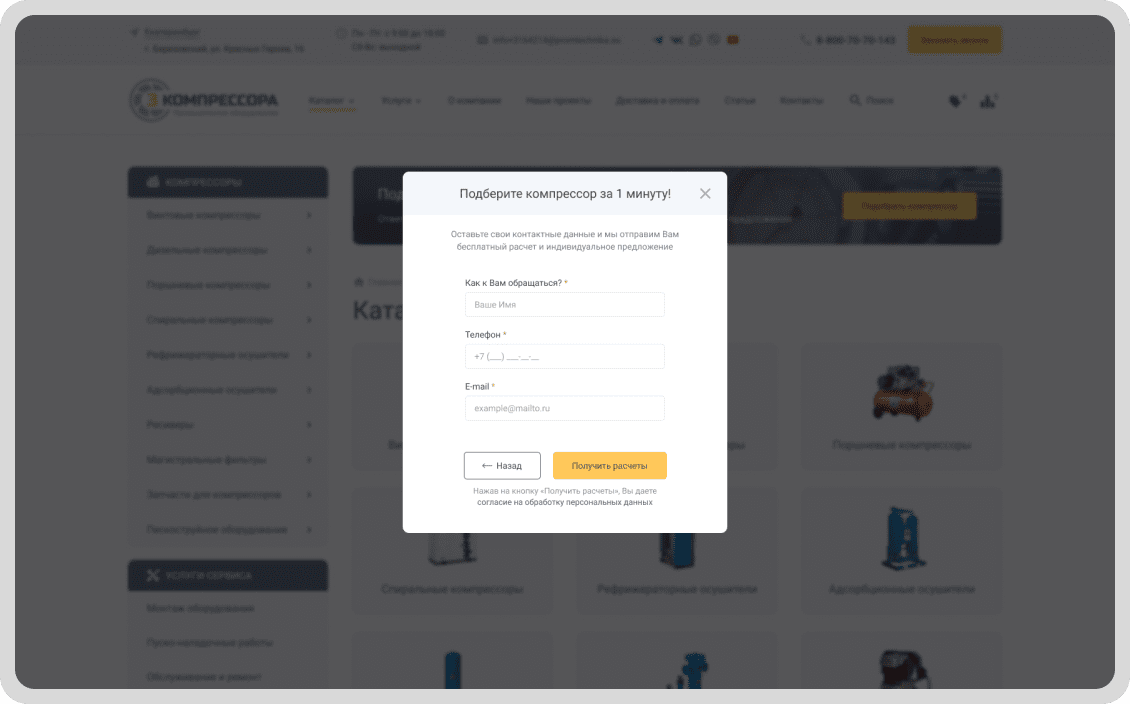
квиз-опрос
Для получения максимальной конверсии разработали квиз-опрос с пятью вопросами и формой обратной связи.
Квиз размещается на самых конверсионных страницах – в разделах каталога и на страницах товара

что получилось
в итоге
Продумали функционал
Изучили целевую аудиторию, продумали удобную навигацию и разработали интерфейс исходя из потребностей и целей пользователей
Отрисовали 15 уникальных страниц
Разработали уникальный дизайн для 15 страниц и их вариаций. Учли все состояния интерфейса, технические страницы и страницу с ошибкой 404
Разработали адаптивный сайт
Мобильный трафик в приоритете, поэтому мы использовали лучшие практики UX с сохранением полного функционала сайта
Приступили к продвижению сайта
При разработке мы учли факторы SEO и запустили полностью готовый к продвижению сайт, который на текущий момент успешно продвигается



Добились оптимальной скорости загрузки сайта
Сайт имеет высокую скорость загрузки. Оптимальный показатель скорости загрузки страниц для e-commerce (по данным сервиса Google PageSpeed Insights) – 70-80