Компания метком уже более 21 года занимается закупом, переработкой и оптовой торговлей ломом и отходами цветных и черных металлов. За эти годы они создали бизнес-систему, которая объединяет участников производственного цикла — от поставщиков лома до производителей готовой продукции и металлопроката.
Первое, с чем сталкивается пользователь, заходя на сайт — это прелоадер. Он выполнен в виде логотипа компании с полосой загрузки фирменного цвета. По мере загрузки сайта линия движется слева направо. По окончании загрузки мы переносимся на первый экран главной страницы сайта.


Цель
Реализовать новый дизайн сайта компании, нацеленный на презентацию своей деятельности для бизнес-сегмента.

аудитория
Крупные металлообрабатывающие
компании.
Компании-поставщики лома цветного и черного металлов.
Государственные органы федерального и регионального уровня.
Средства массовой информации: российские федерального и регионального уровня, зарубежные отраслевые.
Контрагенты: взаимодействие по услугам компании.
Задачи проекта
Имиджевая
Создание современного дизайна сайта, соответствующего статусу компании.
Ориентация на b2b сегмент
Четкая ориентация на ожидания и потребности целевой аудитории сайта.
Информационная
Дать пользователю исчерпывающую информацию о компании, ее сфере деятельности и возможностях.
подготовка
к дизайну
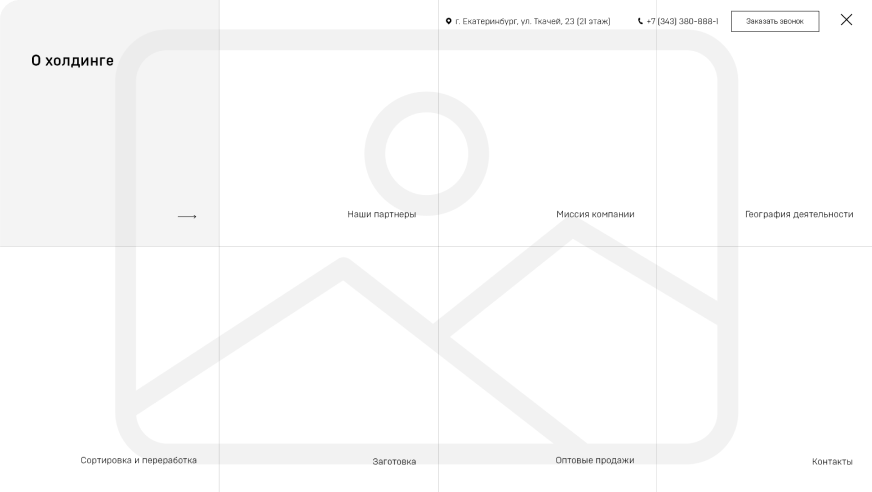
Первый этап в разработке дизайна — анализ имеющихся данных и построение логики взаимодействия пользователя с сайтом. Мы тщательно продумали эту часть и отразили в прототипах основной функционал главной страницы






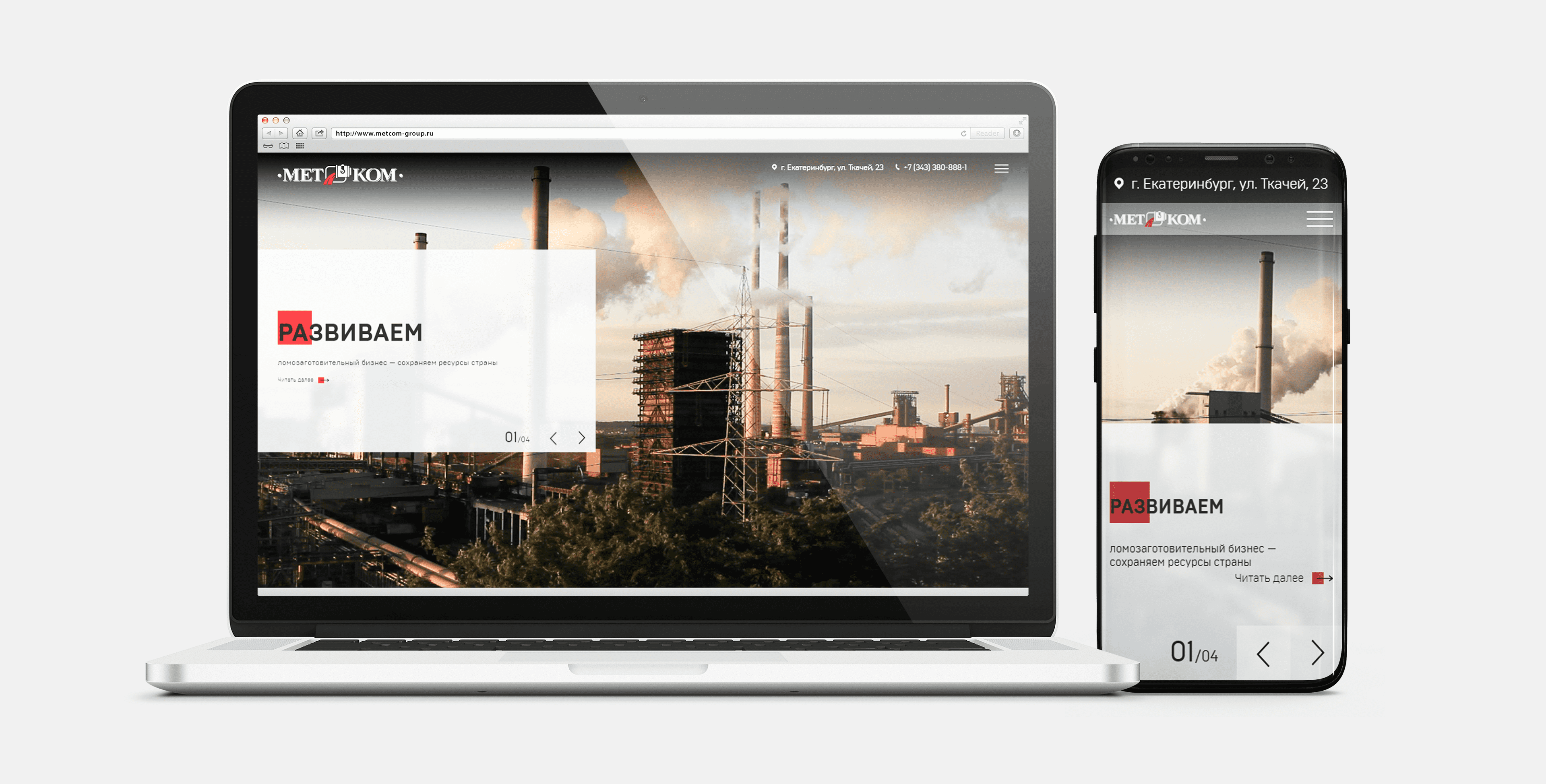
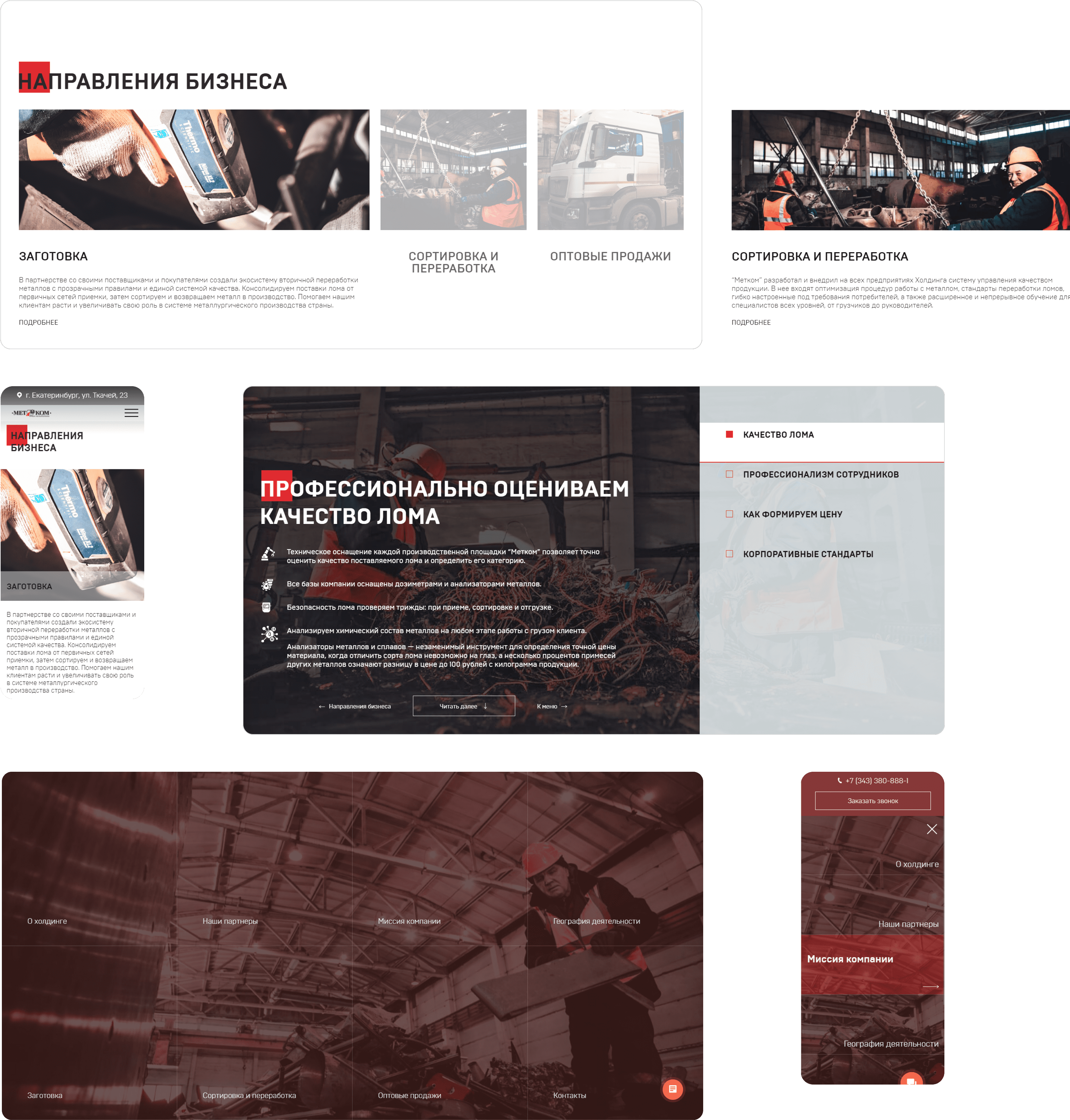
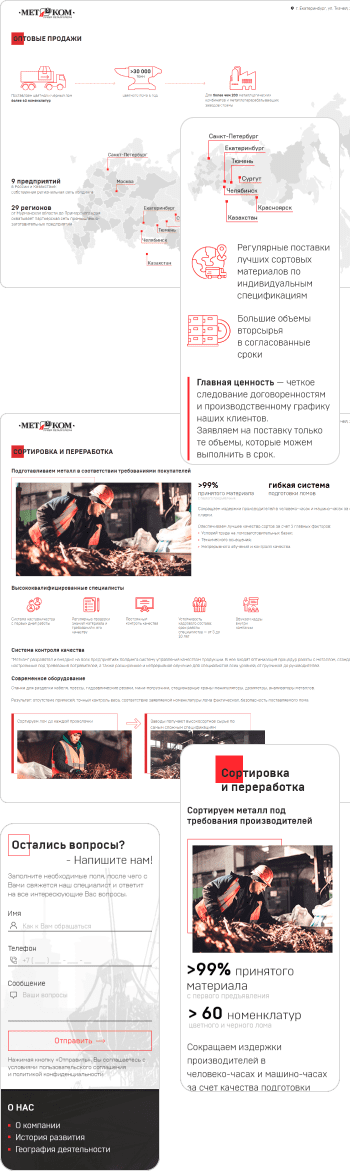
дизайн главной
Горизонтальный скроллинг — простое решение в создании презентационного эффекта «пролистывания»





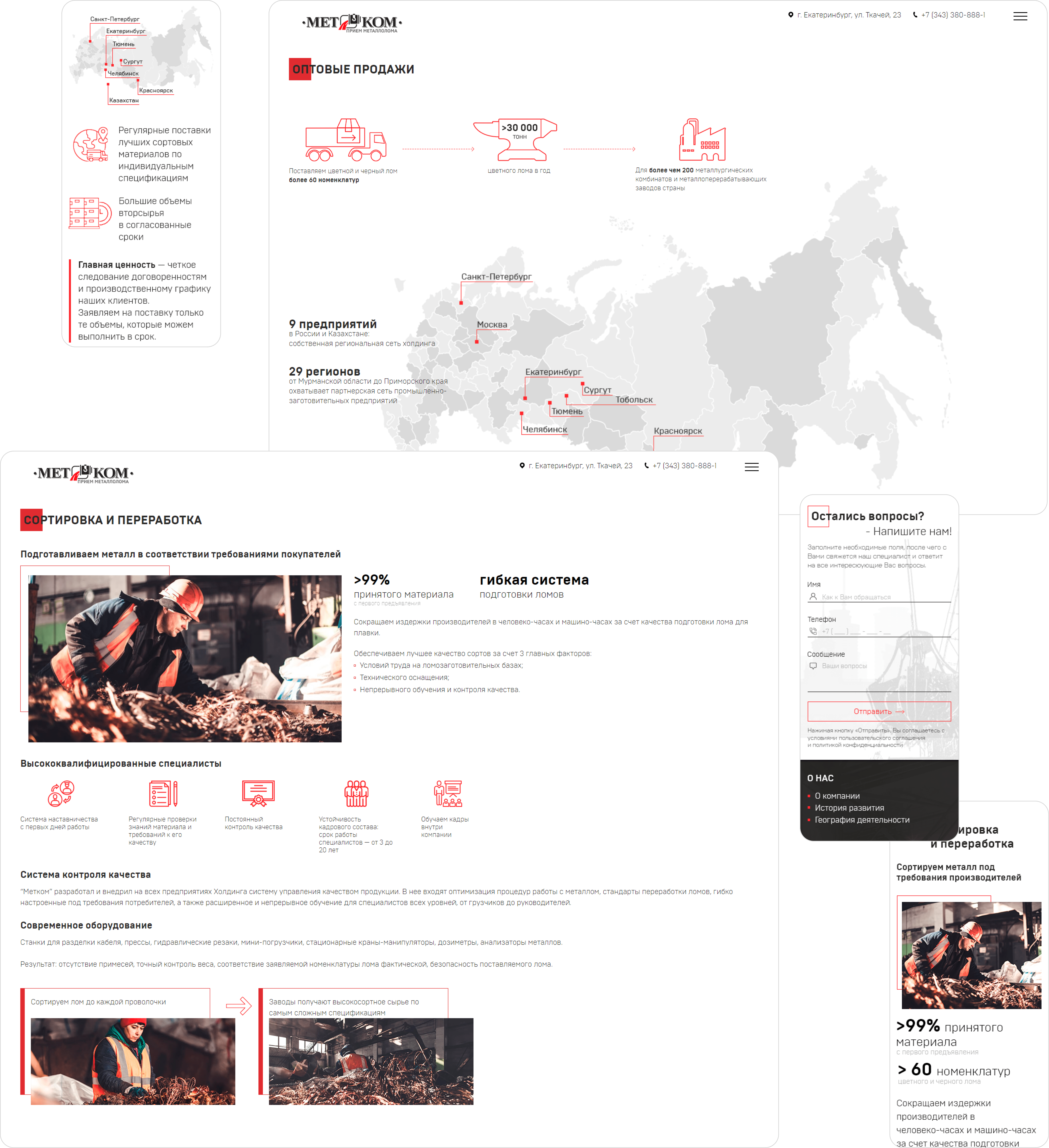
внутренние страницы
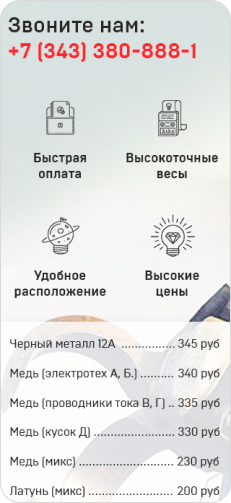
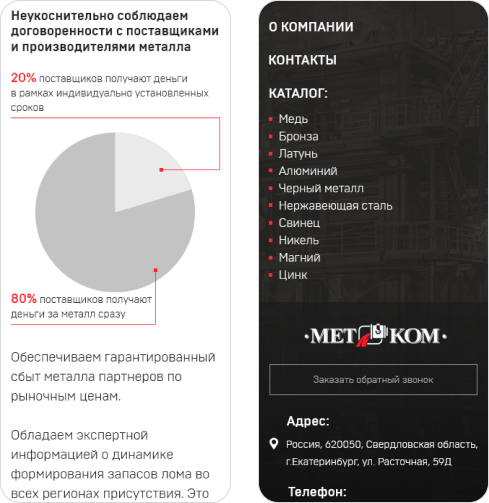
Сайт прост и лаконичен по структуре. Но в тоже время предоставляет исчерпывающую информацию о сфере деятельности и направлении развития с целью информирования других крупных металлообрабатывающих компаний или компаний-поставщиков лома цветного и черного металлов о своих возможностях и готовности сотрудничать.



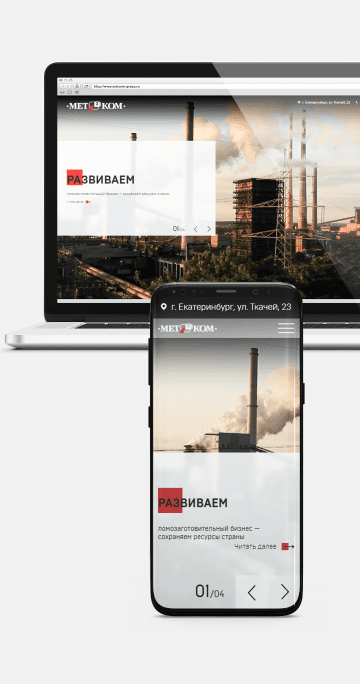
Все страницы мобильной версии сохранили полную функциональность сайта. Каждый блок приобрел наиболее удобное для использования на мобильном телефоне графическое решение.

что получилось
в итоге
Тщательно продумали структуру и функционал сайта
Изучили целевую аудиторию и разработали интерфейс, исходя из потребностей и целей пользователей
Разработали лаконичный дизайн
Дизайн сайта Метком прост, но отлично решает задачи пользователей
Реализовали адаптивный сайт
Мобильный трафик в приоритете, поэтому мы использовали лучшие практики UX, чтобы сайтом можно было пользоваться с любого устройства
Подготовили сайт к продвижению
При разработке мы учли факторы SEO и запустили сайт, полностью готовый к продвижению