Liqui Moly — инновационная и динамично развивающаяся немецкая компания, выпускающая более 6000 наименований продукции.
Официальный региональный представитель LIQUI MOLY на Урале является надежным партнером крупнейших мировых автопроизводителей.



Цель
Разработка брендового интернет магазина для увеличение объема online-продаж с последующим SEO-продвижением, а также разработка функционала по подбору масла и автохимии
аудитория
Частные автовладельцы, проживающие в России, широкой возрастной категории от 18 до 65 лет, преимущественно – физические лица
Юридические лица – собственники бизнеса (автосервисов и обслуживающих центров), технические специалисты, специалисты отдела снабжения
Задачи проекта
Имиджевая
Разработка современного дизайна сайта, соответствующего бренду и статусу компании
Информационная
Предоставить пользователю полную информацию о товарах, а также разработать функционал по подбору продукции
Техническая
Настройка автоматического обновления цен, а также отображение актуального наличия товаров из 1С, средствами 1С-Битрикс



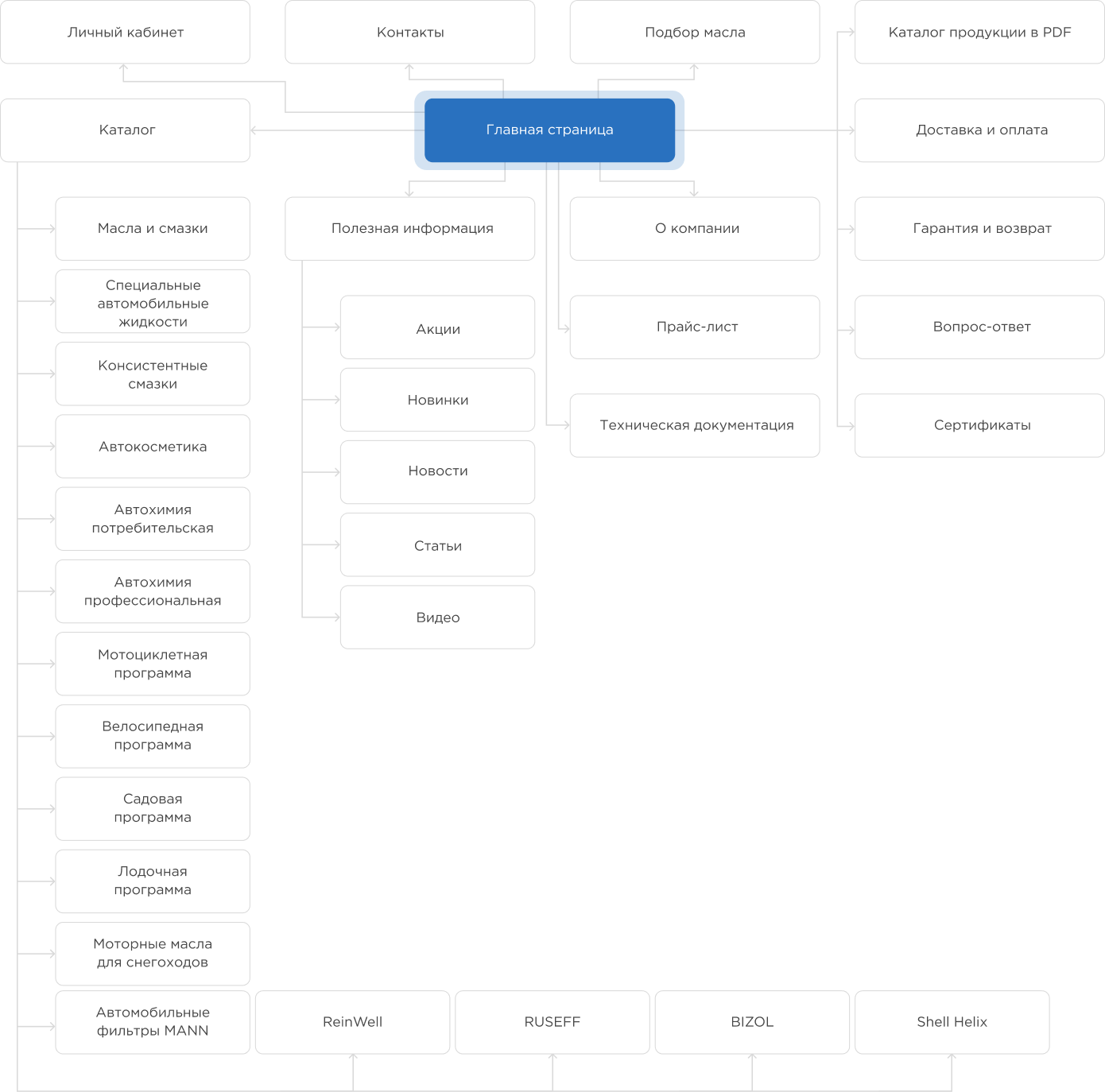
с чего начинали
Продумали структуру, которая позволяет пользователю без лишних усилий перемещаться по страницам сайта и быстро находить необходимую информацию

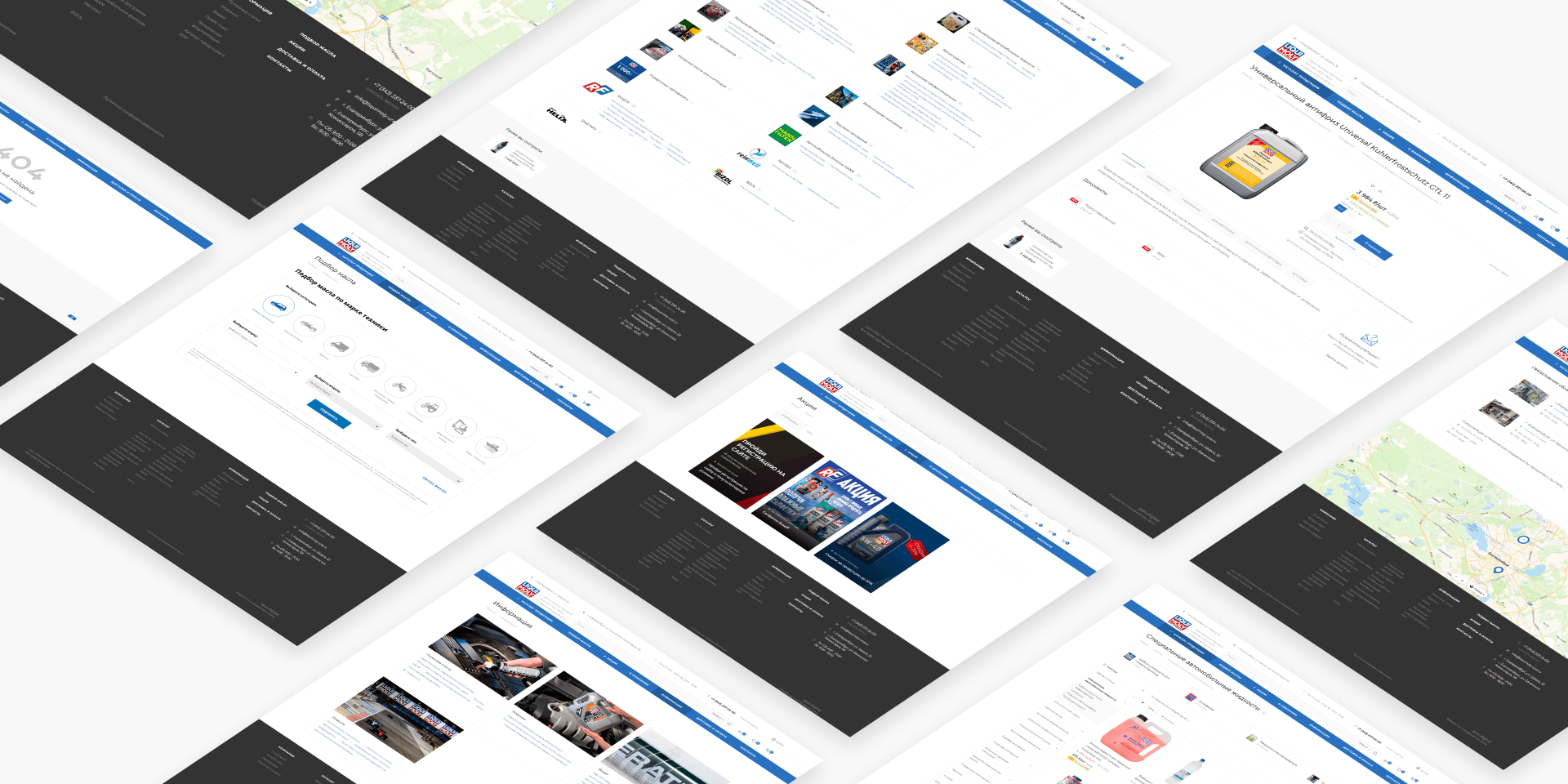
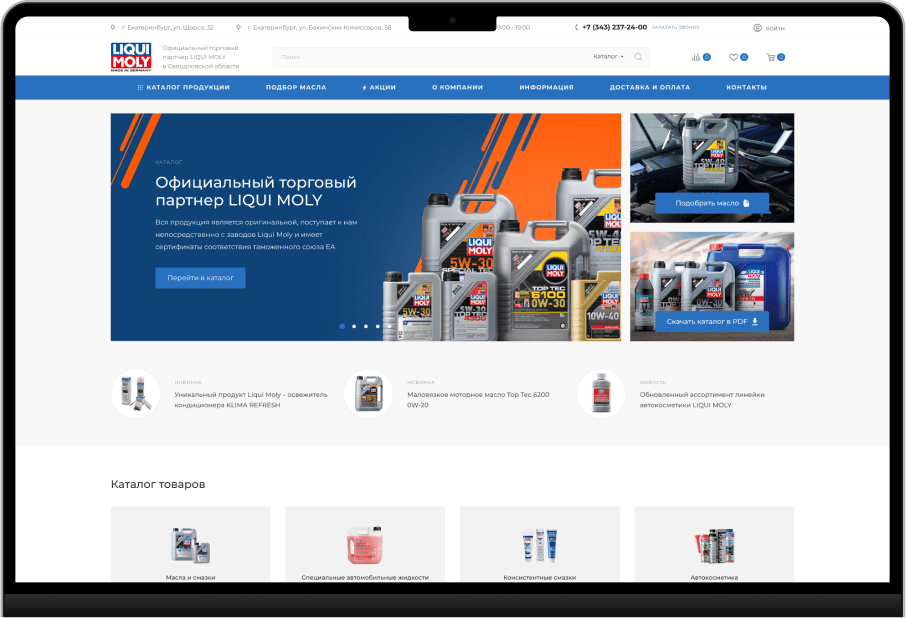
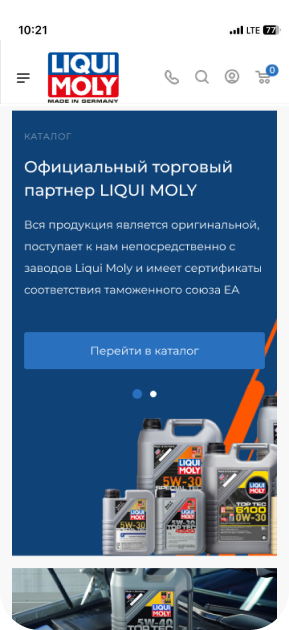
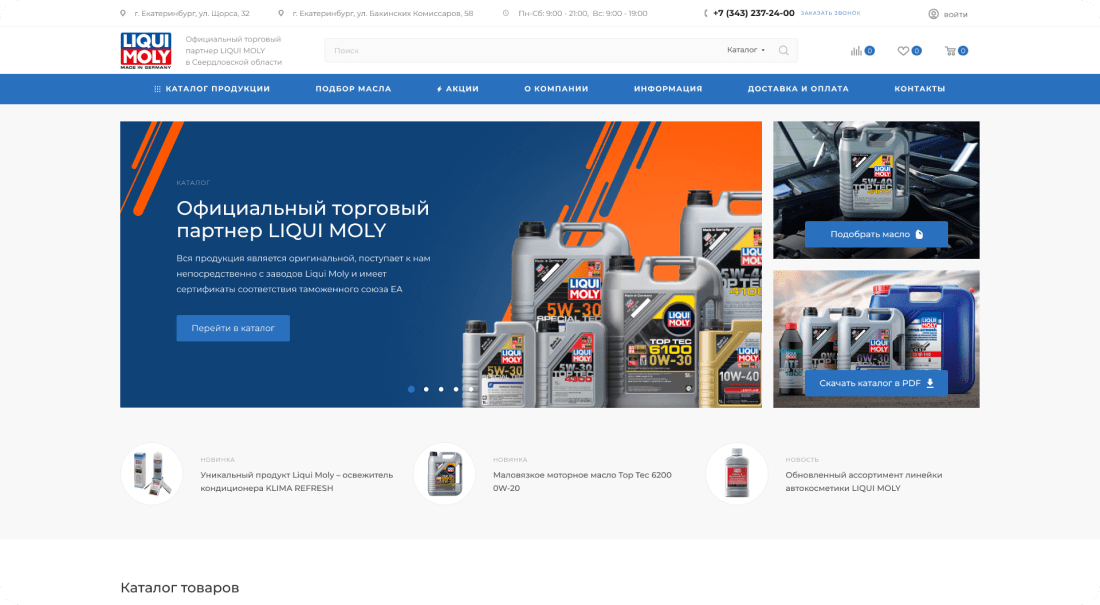
дизайн главной
На главной странице выведены наиболее популярные разделы сайта. В каталог товаров можно попасть как из меню, так и с блока на главной странице сайта.
Все подразделы наглядны и интуитивно понятны, в них можно попасть буквально с помощью двух кликов.



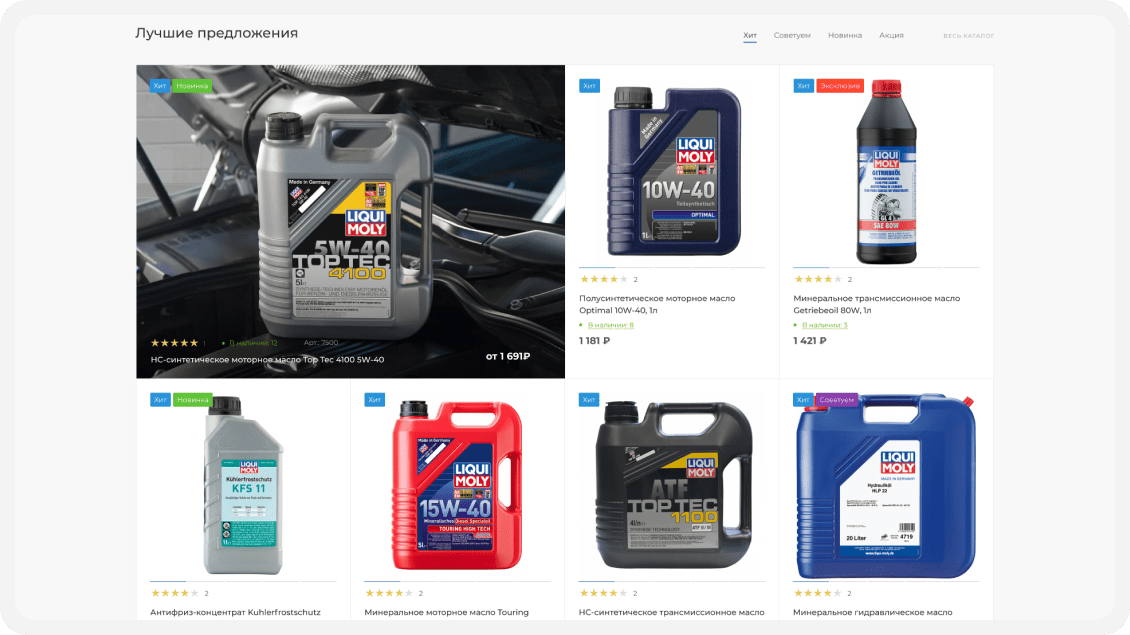
Каталог товаров на главной странице оформлен в виде традиционных плиток с изображением товара. Визуальная ассоциация с категорией товаров помогает пользователю быстро найти нужный раздел, не изучая все карточки
































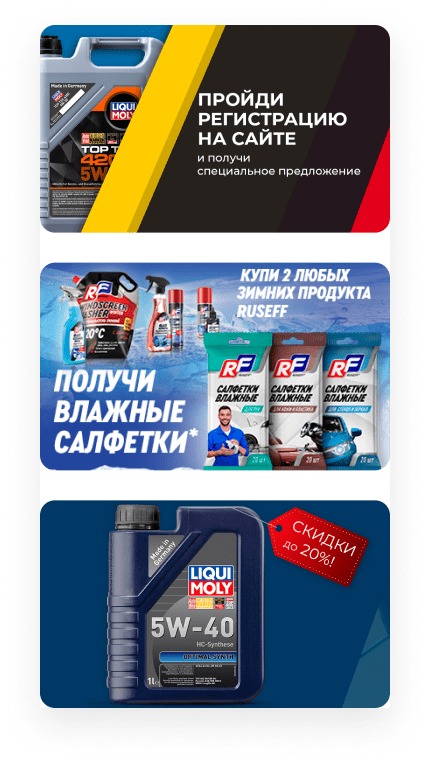
Блок с лучшими предложениями и акциями на главной странице служит для повышения конверсии и лояльности потенциальных покупателей



Компания занимается также продажей сопутствующей продукции партнерских брендов. При клике на логотип бренда – пользователь попадает в раздел с соответствующей продукцией




Каталог товаров
В каталоге товаров отображается наличие скидки на продукцию, акции (при ее наличии) и статус наличия товара на складе.
Настроено автоматическое обновление цен, а также отображение актуального наличия товаров из 1С



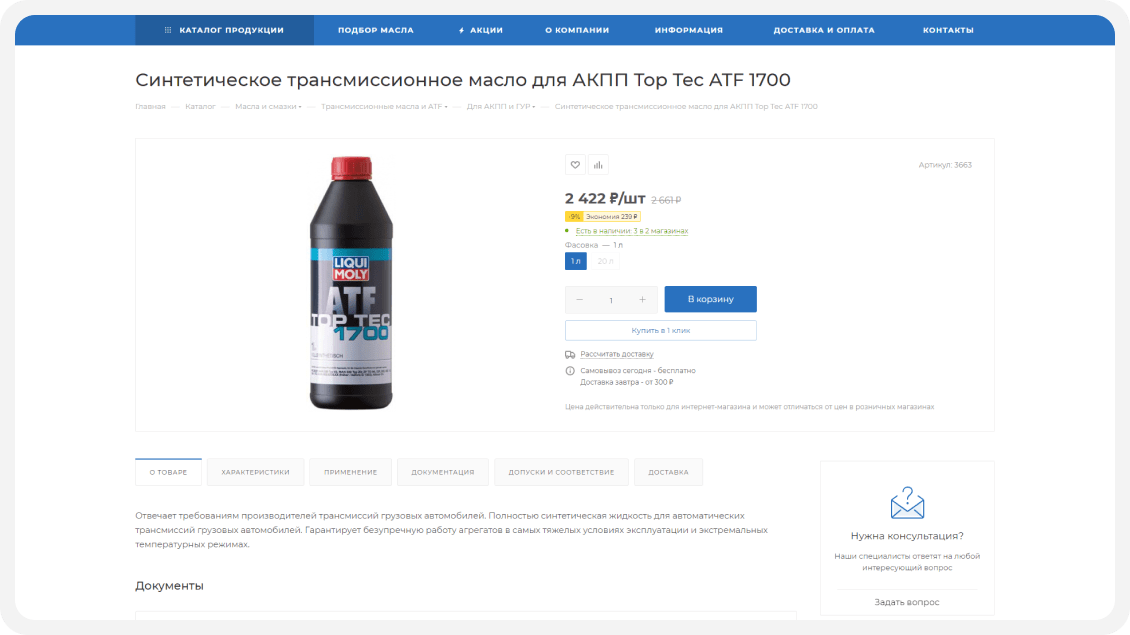
Информативная страница товара содержит вкладки, которые предоставляют пользователю подробную информацию о товаре. Страница также сопровождается лидогенерирующими формами



На сайте реализована система лояльности, зависящая от суммы покупки. Скидка проставляется автоматически, а условия можно задавать через административную панель сайта


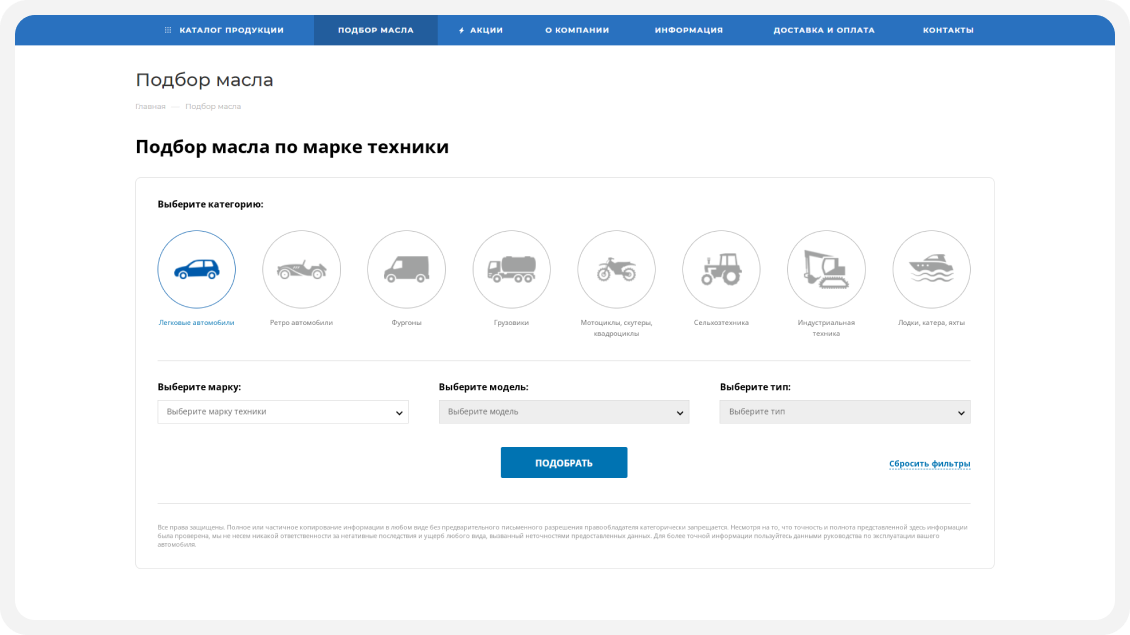
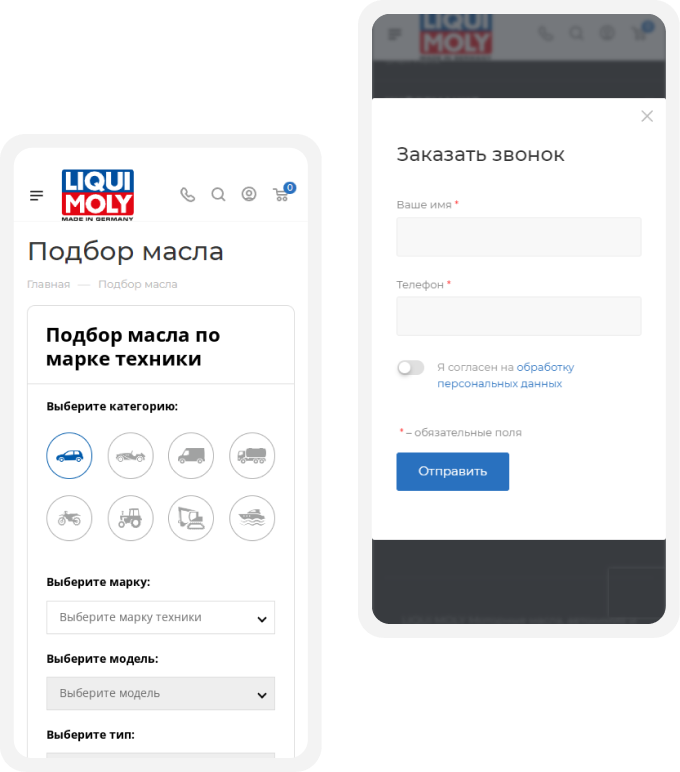
подбор масла
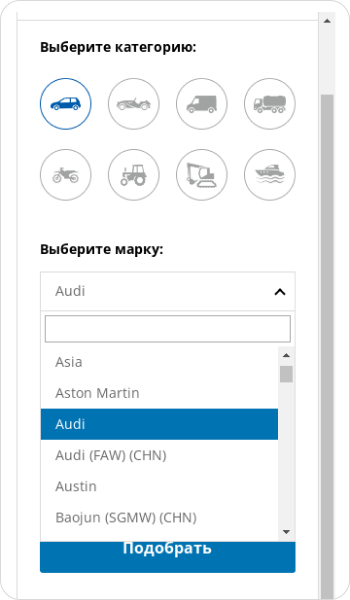
Одной из основных задач была разработка функционального подбора масла по типу, марке и модели техники

Пользователям предлагается широкий модельный ряд техники для подбора масла

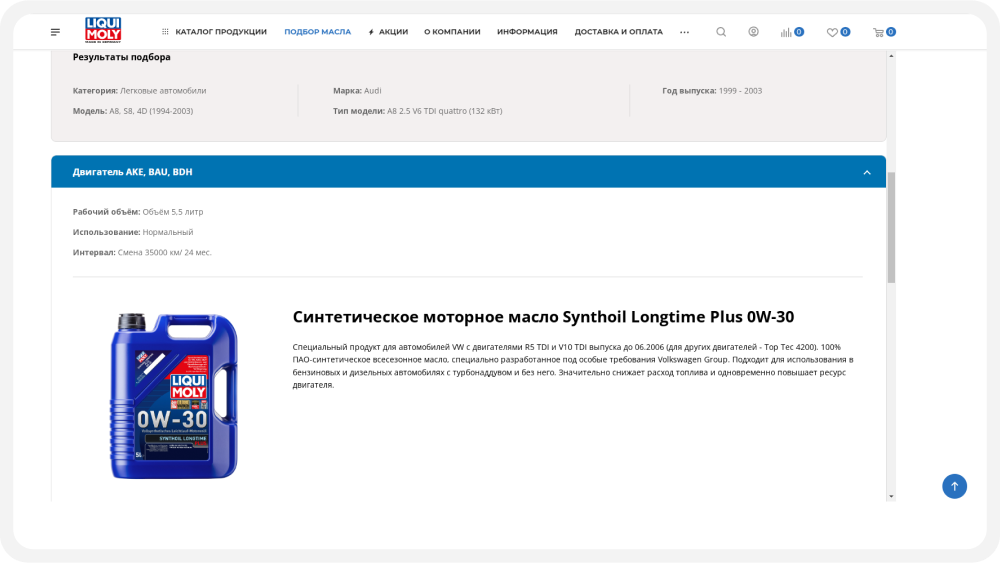
В качестве результатов подбора отображаются параметры выбранной техники и список подходящих для нее масел

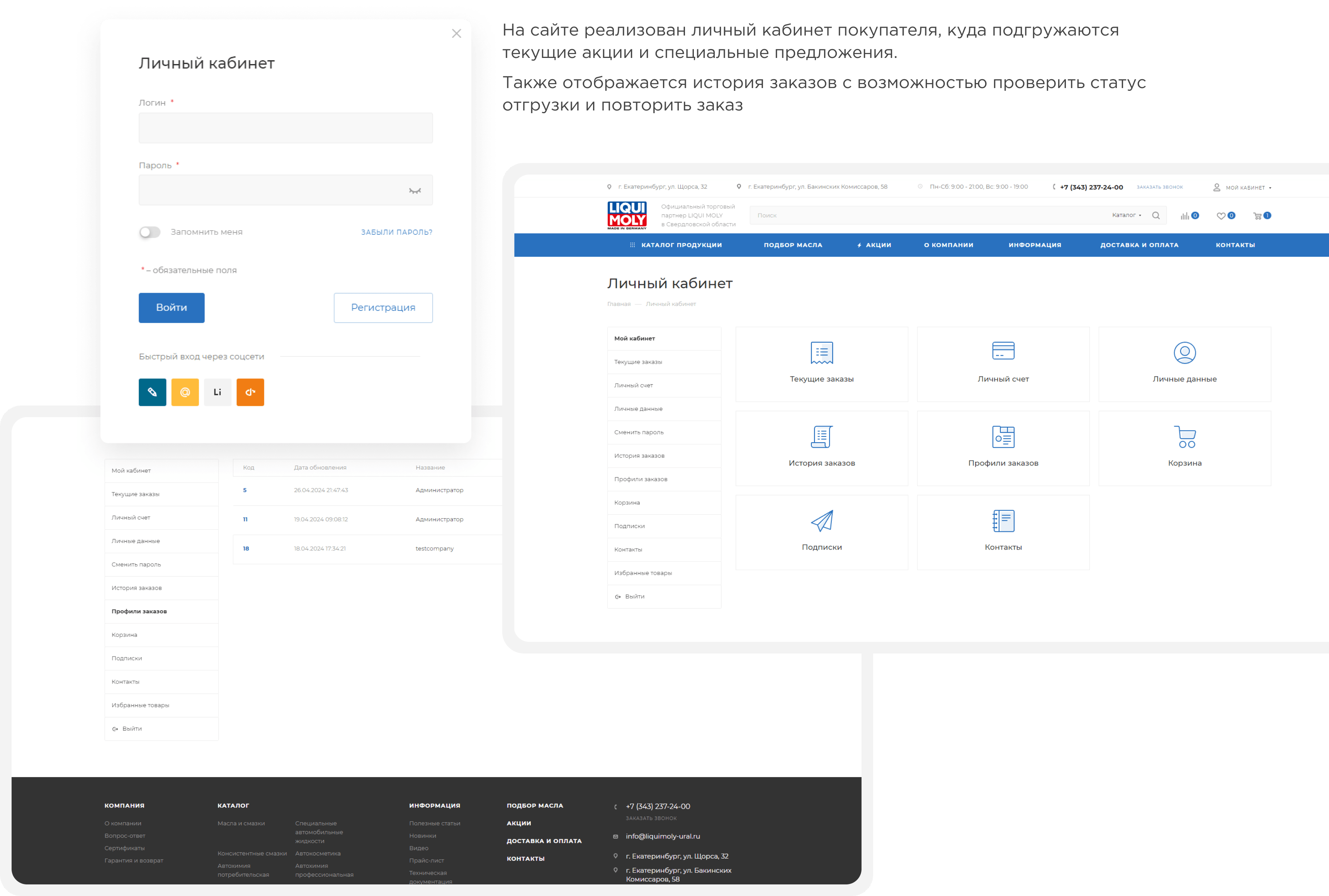
личный кабинет
На сайте реализован личный кабинет покупателя, куда подгружаются текущие акции и специальные предложения.
Также отображается история заказов с возможностью проверить статус отгрузки и повторить заказ



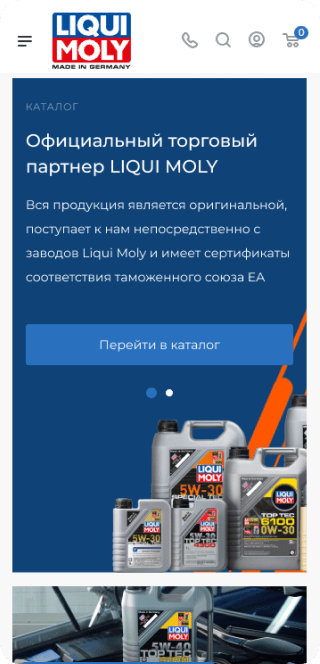
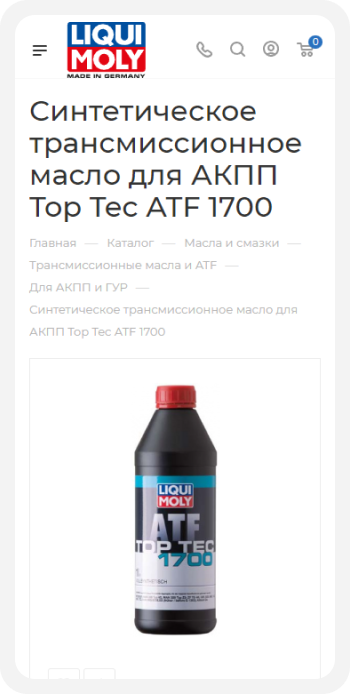
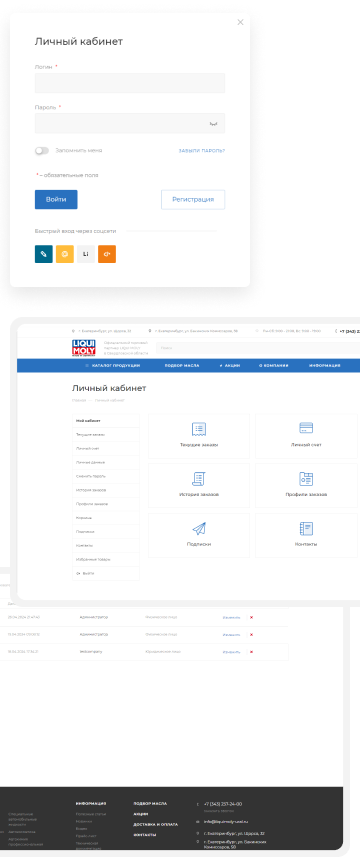
Все страницы мобильной версии сохранили полную функциональность сайта


Что получилось
в итоге
Продумали структуру
Изучили целевую аудиторию, продумали навигацию и разработали удобную структуру сайта
Реализовали подбор масла
Разработали удобный функционал подбора масла по типу, марке и модели техники
Разработали имиджевый дизайн
Разработали современный дизайн сайта, который соответствует бренду и статусу компании
Приступили к продвижению
При разработке мы учли факторы SEO и запустили сайт, полностью готовый к продвижению